Full responsive DNN Portfolio plugin. Based on Bootstrap and a free startbootstrap template.
The DNN Portfolio Plug-in is based on the DNN Form & List Module. So to create the plug-in, you should walk through some steps.
- 1. Download and install Form & List Module;
- 2. Add a new Form & List to a Pane in your skin;
After you installed the module and added to a pane you have to configure the module.
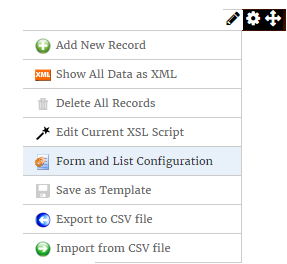
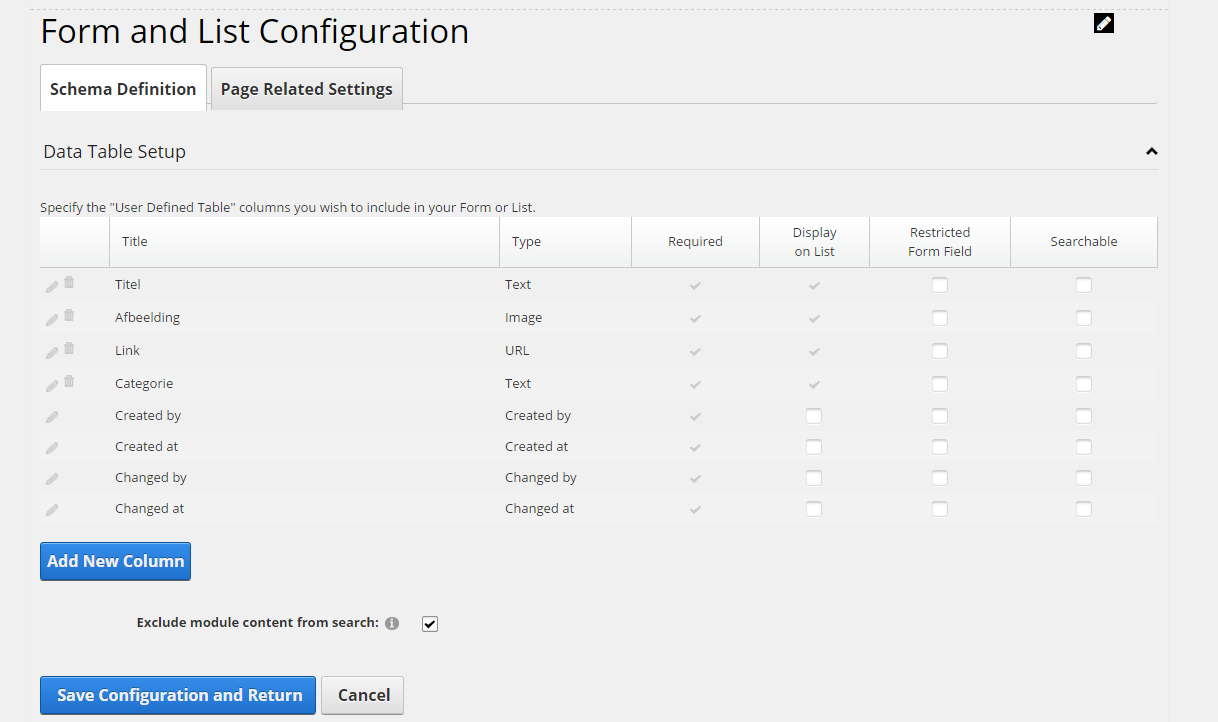
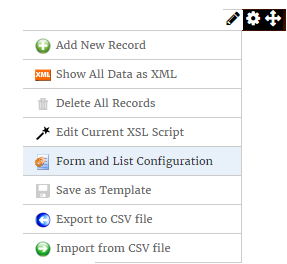
Click on “Form and List configuration”.

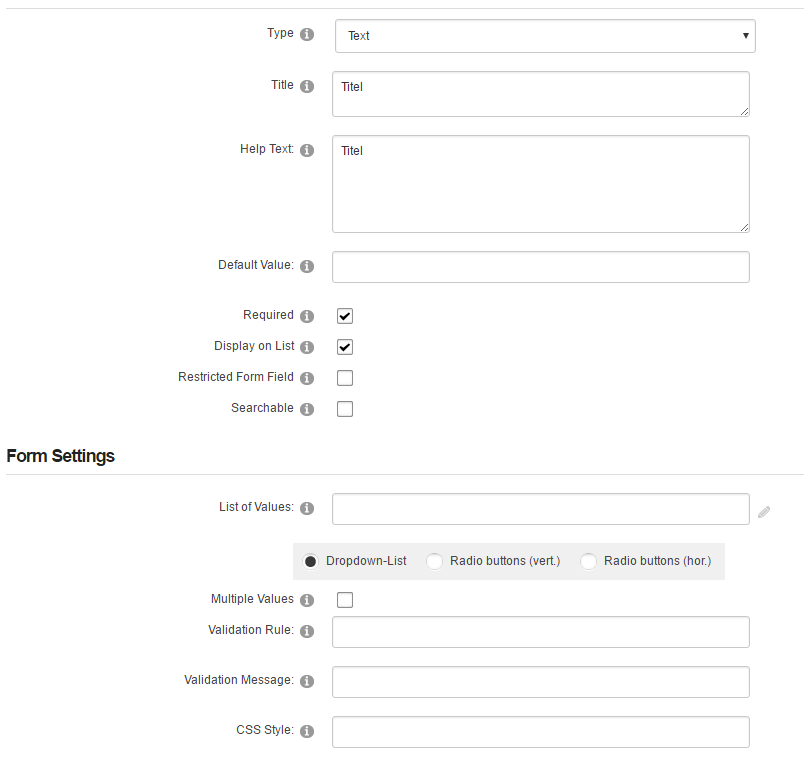
For each field you add the preferred name and type. Next set required on true, as shown in the example below


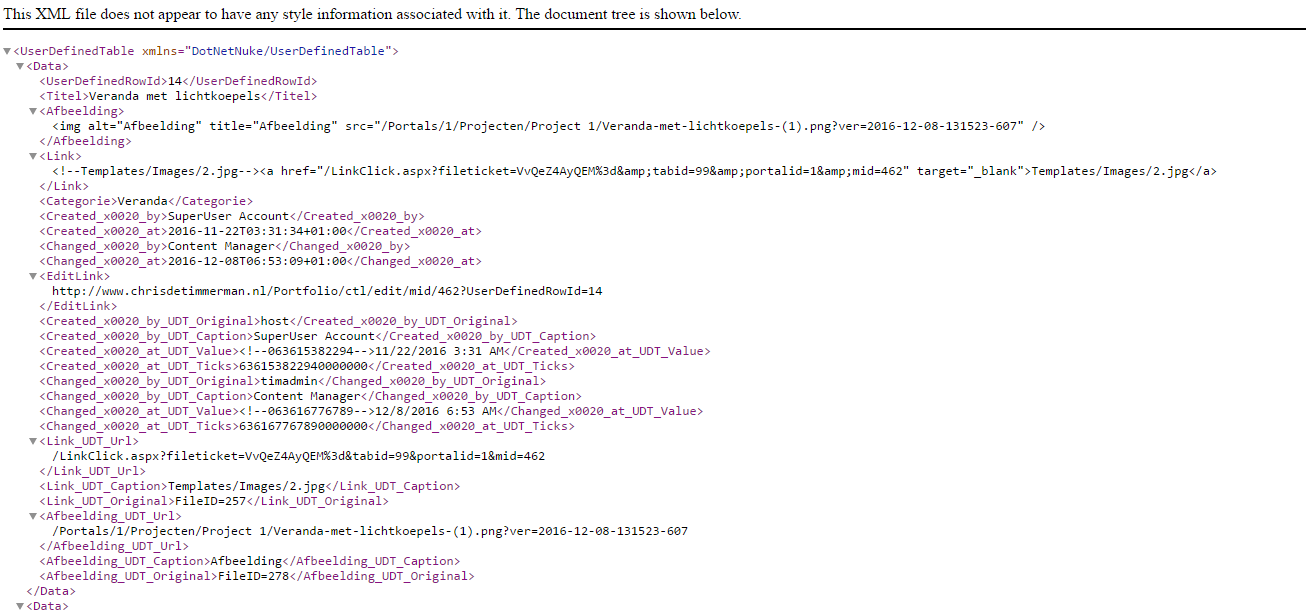
If you hover on the edit icon you can choose for “Show all data as XML”. Now you can see all the data inside your XML file, which you can edit with a XSL file.

Add a file in your portal named “project-banner.xsl”.

Add next code to the file (and change udt data to your XML names):
<?xml version="1.0"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:udt="DotNetNuke/UserDefinedTable" exclude-result-prefixes="udt">
<xsl:template match="udt:UserDefinedTable">
<div class="no-padding" id="portfolio">
<div class="container-fluid">
<div class="row no-gutter popup-gallery">
<xsl:call-template name="getProject" />
</div>
</div>
</div>
</xsl:template>
<xsl:template name="getProject">
<xsl:for-each select="udt:Data">
<div class="col-lg-4 col-sm-6">
<a class="portfolio-box">
<xsl:attribute name="href"><xsl:value-of select="udt:Afbeelding_UDT_Url" /></xsl:attribute>
<img class="img-responsive">
<xsl:attribute name="src">
<xsl:value-of select="udt:Afbeelding_UDT_Url" />
</xsl:attribute>
<xsl:attribute name="title">
<xsl:value-of select="udt:Titel" />
</xsl:attribute>
<xsl:attribute name="alt">
<xsl:value-of select="udt:Titel" />
</xsl:attribute>
</img>
<div class="portfolio-box-caption">
<div class="portfolio-box-caption-content">
<div class="project-category text-faded">
<xsl:value-of select="udt:Categorie" />
</div>
<div class="project-name">
<xsl:value-of select="udt:Titel" />
</div>
</div>
</div>
</a>
<xsl:if test="udt:EditLink">
<a class="dark">
<xsl:attribute name="href">
<xsl:value-of select="udt:EditLink" />
</xsl:attribute>
Wijzigen / Aanpassen van <xsl:value-of select="udt:Titel" /></a>
</xsl:if>
</div>
</xsl:for-each>
</xsl:template>
<udt:template listType="table" delimiter=";" listView="" headerView="" detailView="" trackingEmail="" />
</xsl:stylesheet>
Be aware, the udt:”[XML_value]” must be exactly the same as shown in your XML output. Save the file.
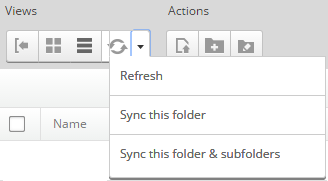
Sync your files in the portal.


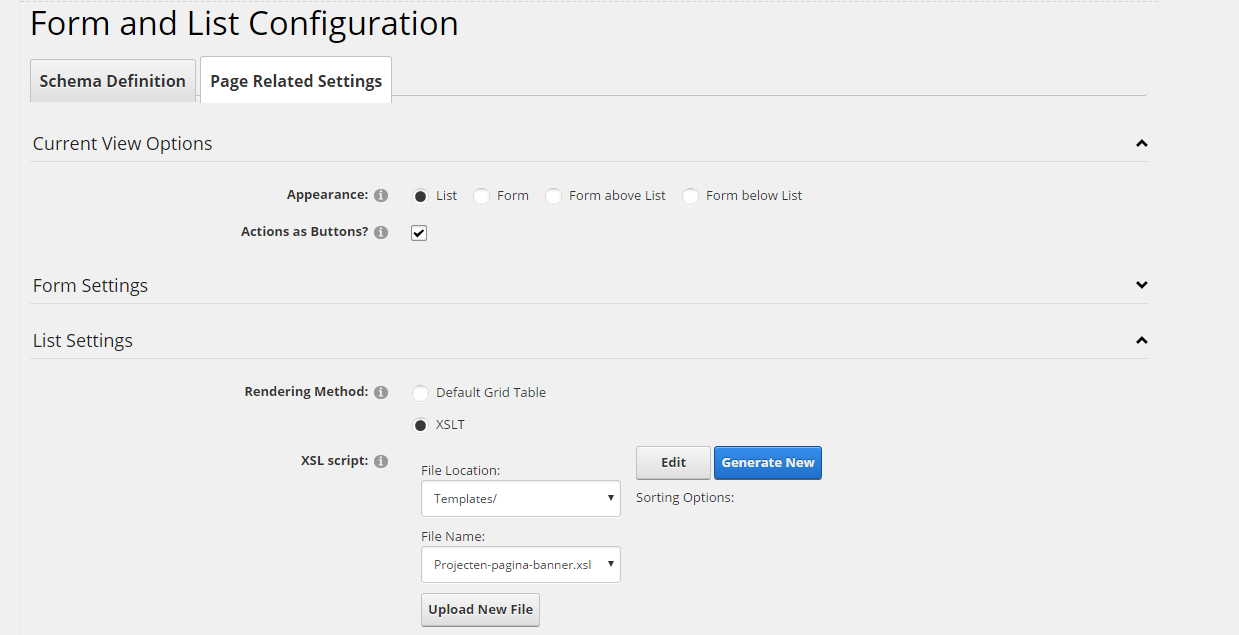
Go back to the form & list module and choose “Form and List configuration”.

Go to List Settings, click on XSLT and choose your template.

Add CSS & JS out of JSFiddle to your Skin.css (also the external libraries).
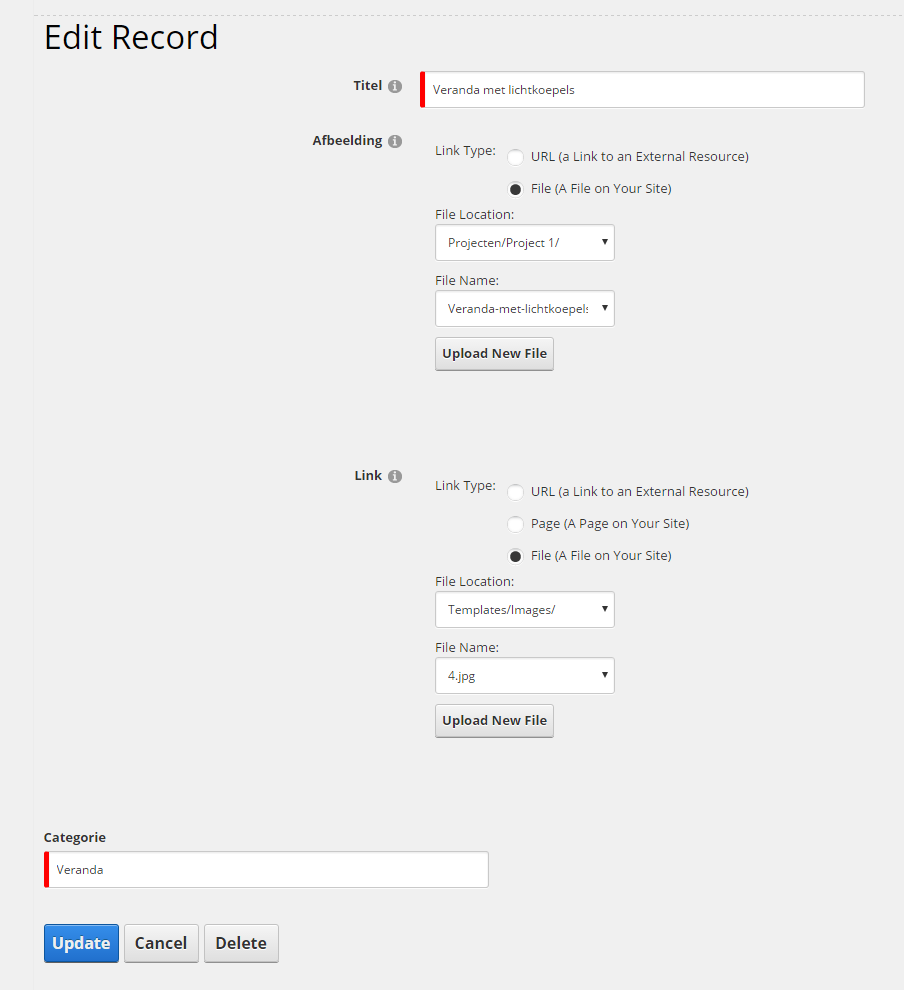
Click on “Add New Record” and choose add dummy data.

For each new record the Form & List module creates a new file. Add 6 records and show your awesome portfolio!