Snelheid wordt voor SEO steeds belangrijker. Niet alleen gebruikers maar ook de Googlebots hebben een hekel aan wachten. Gelukkig geeft Google met zijn tool PageSpeed informatie over issues, die een enorme impact hebben op de snelheid van een website. Het belang van PageSpeed voor ranking ligt Google in onderstaande video toe.
Deze snelheidsissues zijn eenvoudig op te lossen. Bij de meest voorkomende meldingen die Google geeft, worden handvatten aangereikt om stap voor stap het probleem binnen DNN-websites op te lossen.
Afbeeldingen optimaliseren
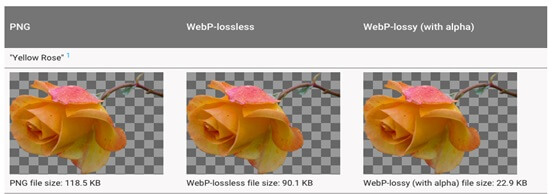
Om wat achtergrondinformatie te geven over hoe bij Idas Internet & ICT normaal afbeeldingen worden geoptimaliseerd, moet iets dieper worden ingegaan op het nieuwe afbeeldingsformaat Webp. Normaliter gaat het verkleinen van afbeeldingen namelijk ten koste van de kwaliteit. Daarom kiezen wij er altijd voor om afbeeldingen (zowel PNG als JPG) te vervangen door WebP-formaten. Uit een Googlestudie blijkt namelijk dat WebP's bij dezelfde SSIM-index (zelfde kwaliteit) 26-34% kleiner van formaat zijn dan JPG’s en PNG’s. De enorme verschillen wordt in de afbeelding hieronder duidelijk:

Het enige issue is dan nog browsercompatibiliteit. Niemand wilt namelijk dat zijn afbeelding in alle browsers anders wordt getoond, of erger, helemaal niet wordt getoond. Een oplossing kan zijn om dan te kiezen voor het element in combinatie met het attribuut srcset. Meer over deze oplossing vind je op cloudfour.
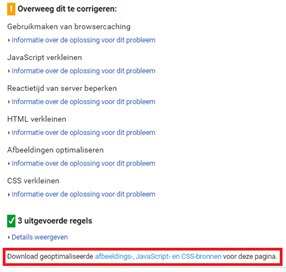
Als je alle afbeeldingen hebt omgezet naar Webp-formaten en ook nog de compatibiliteitissues hebt opgelost, dan is het ook slim om de afbeeldingen te verkleinen in Photoshop en vervolgens een lagere resolutiewaarde in te stellen. Als dat dan nog niet genoeg is, kan je voor de zekerheid ook nog de afbeeldingen comprimeren middels de tool TinyPNG of als ZIP downloaden via PageSpeed zelf. Dit is de snelste manier en weergegeven in de afbeelding hieronder:

De oplettenden onder ons willen natuurlijk ook de SVG-formaten minimaliseren. Gelukkig is hier ook een manier voor. Binnen IIS moet je dat configureren in de applicationHost.config-file. Deze is bereikbaar via C:/Windows/System32/Inetsrv/config. Open de applicationHost.config vervolgens in een 64-bit file, zoals Notepad(!). Voeg binnen de httpCompression de code (deze oplossing geldt ook voor WOFF, TTF en EOT bestanden):
<statictypes><add mimetype="image/svg+xml" enabled="true/"> </add></statictypes><dynamictypes> <add mimetype="image/svg+xml" enabled="true/"> </add></dynamictypes>
Tenslotte, ga afbeeldingen nooit verkleinen binnen CSS of serverside middels een crop (iets dat in veel modules wel gebeurt). Kies dan bewust om de optimale afbeeldingsgrootte in Photoshop te maken en voeg vervolgens de afbeelding toe.
Verkleinen van JavaScript en CSS
Uiteraard kies je na het verkleinen van de afbeeldingen voor het volgende meest eenvoudige issue. Google biedt de verkleinde JavaScript- en CSS-bestanden namelijk kant-en-klaar aan als ZIP-bestand. Je vervangt (of verplaatst) de huidige bestanden en hop, weer een paar milliseconden gewonnen.
Toch wat meer zelf de controle houden? Dat kan natuurlijk. Er zijn verschillende tools die JavaScript- en CSS-bestanden minimaliseren, waaronder jscompress en csscompressor. In principe worden daar alleen de witregels en aantekeningen uit de code verwijderd.
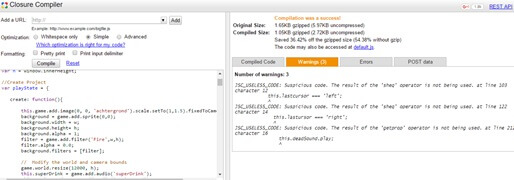
Voor de gevorderden onder ons is er een nog geavanceerdere methode om (met name) JavaScript-bestanden sneller en kleiner te maken. Dit kan aan de hand van (weer) een Google Tool, namelijk Closure Compiler. Closure Compiler compiled de code dusdanig dat overbodige functies en/of variabelen worden omgezet of verwijderd. Bij zogeheten Useless Code (code die overbodig is) geeft de Closure Compiler een ‘’warning’’, zoals hieronder is afgebeeld:

Natuurlijk kan je ook serverside het een en ander regelen. In DNN kan je bijvoorbeeld met een enkele instelling compressie inschakelen, zodat alle bestanden automatisch worden omgezet naar een GZIP-bestand.
Wanneer je DNN-modules gebruikt, zoals DNNSharp, zal je ook die bestanden moeten minimaliseren. Hieronder een screenshot van DNNSharp voor compressie en na compressie:
Voor:

Na:

Voor iedere module die je gebruikt, zal je deze handeling moeten doorvoeren.
Verlagen van de reactietijd van de server
PageSpeed geeft naast het verlagen van de reactietijd van de server ook 2 andere issues aan, namelijk dat de belangrijkste content boven de vouw moet worden geladen en het issue dat JavaScript en CSS boven de vouw die het weergeven blokkeren moeten worden verwijderd. Om te begrijpen waar beide issues mee te maken hebben (en om ze dus op te lossen), is wat achtergrondinformatie over requests benodigd.
Om een webpagina te tonen, doet de client zogeheten requests naar een server, ofwel hij vraagt de webpagina stukje bij beetje op. Vervolgens worden de bestanden door de browser geïnterpreteerd en uiteindelijk getoond. Je wil dus weten welke requests wanneer worden gedaan, zodat je beide issues kan oplossen.
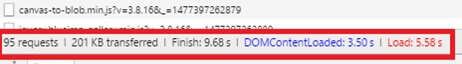
Om het aantal requests van een bepaalde pagina te bekijken, open je de developersconsole (dit kan gedaan worden met CTRL + SHIFT + I). Vervolgens open je het tabblad Network en vink je helemaal bovenaan “Preserve log” aan. Ververs de pagina (F5) om de resultaten te zien. Het resultaat is een lijst van alle bestanden, die voor deze ene webpagina geladen worden. Dit geeft niet alleen in-depth informatie over de grootte van de website, maar toont helemaal onderaan ook het aantal requests.

In ons voorbeeld is het totaal aantal requests 95. Het verlagen van dit aantal levert je tal van milliseconden op. Er zijn 3 relatief eenvoudige manieren om dit aantal te verlagen, die nu achtereenvolgens behandeld zullen worden.
De eerste manier om het aantal requests te verlagen, is door veelvoorkomende icons, afbeeldingen en logo’s te verwerken in spritesheets. Vervolgens ken je in CSS de coördinaten van de gewenste sprite vanuit de spritesheet toe aan een selector. Het ontwikkelen van een spritesheet kan worden gedaan met Stitches. Je uploadt de images en Stitches genereert de CSS en HTML op eenzelfde manier als hoe Bootstrap Glyphicons worden gebruikt.
De tweede manier is om alle JavaScript en CSS onder te brengen in 1 CSS- en 1 JS-bestand. Hierdoor minimaliseer je het aantal requests naar de server tot het absolute minimum.
Tenslotte is de derde manier om zeer kleine JavaScript- en CSS-bestanden inline in de headsectie toe te voegen. Google doet zelf deze aanbeveling, aangezien het minder tijd kost dan een request naar de server. De laatste manier, die ook later wordt behandeld, is om gebruik te maken van CDN’s. Hierover meer onder het kopje "browsercaching".
Verwijderen van JavaScript en CSS boven de vouw
Een veelvoorkomend issue is dat Google PageSpeed aangeeft dat JavaScript en CSS boven de vouw die het weergeven blokkeren moeten worden verwijderd. Dit probleem kan worden opgelost door zowel de JS- als CSS-bestanden altijd onderaan de pagina in te laden. Door een include te maken met alle scripts en CSS-bestanden en die te plaatsen net boven de sluitende tag, worden die bestanden als laatste geladen.
Een andere optie is om externe JavaScript-bestanden, indien mogelijk, te voorzien van het async- (of defer-)attribuut. Door bestanden asynchroom in te laden wordt het laden van de pagina namelijk niet verstoord. Deze oplossing brengt echter wat meer issues met zich mee ten aanzien van de afhankelijkheidsvolgorde.
Instellen van browsercaching
Hier komen we bij de complexere PageSpeed-issues. Google geeft namelijk aan dat bepaalde bestanden niet of niet lang genoeg worden gecacht. Het cachen van de eigen bestanden is in tegenstelling tot Google Analytics en Tag Manager nog vrij eenvoudig.
Browsercaching voor eigen bestanden wordt geregeld in de web.config. In IIS kan de volgende code worden toegevoegd aan de web.config-file:
<clientcache cachecontrolcustom="public" cachecontrolmode="UseMaxAge" cachecontrolmaxage="5.00:00:00"></clientcache>
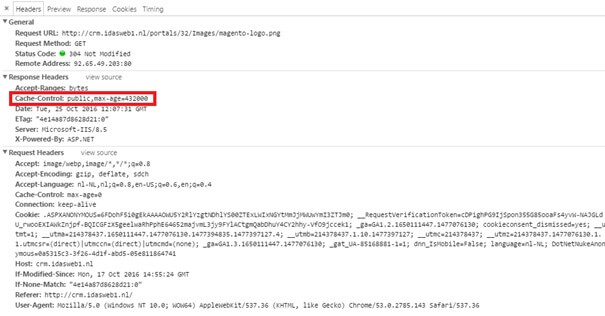
De cacheControlMaxAge staat daarbij voor het aantal seconden dat files moeten worden gecacht (5.00:00:00 staat voor 5 dagen). Binnen de developers tools kan onder Response Headers in het Network-tabblad bekeken worden of de file ook daadwerkelijk wordt gecacht. De developers tools toont dat de betreffende afbeelding na 432.000 seconden wordt gecacht (432.000/60/60/24=5, dus 5 dagen, zoals ingesteld). Dat klopt dus.

Het cachen van onder meer SVG-formaten wordt gedaan door de web.config te updaten:
<staticcontent></staticcontent>
<clientcache cachecontrolmode="UseMaxAge" cachecontrolmaxage="5.00:00:00" cachecontrolcustom="public"></clientcache>
<remove fileextension=".woff"></remove>
<mimemap fileextension=".woff" mimetype="application/octet-stream"></mimemap>
<remove fileextension=".svg"></remove>
<mimemap fileextension=".svg" mimetype="image/svg+xml"></mimemap>
Uiteindelijk blijkt dat het cachen van Google Tag Manager en Google Analytics het moeilijkst is. Wil je dat PageSpeed dit niet meeneemt in de beoordeling, sluit dan de GA- en GTM-code uit voor de PageSpeed User Agent. Voeg de volgende code (voor Tag Manager) toe:
var $userAgent = navigator.userAgent;
JSON.stringify($userAgent);
var $userAgentPS = "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko; Google Page Speed Insights) Chrome/27.0.1453 Safari/537.36";
if ($userAgent != $userAgentPS) {
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','XXX-XXXXXX');
}
Wat je doet, is de useragent van PageSpeed uitsluiten van specifieke code, waardoor 100 PageSpeed haalbaar wordt. Hetzelfde proces werkt met analytics en andere Google API’s.
Gebruik maken van CDN’s
Een CDN is een netwerk van servers die wereldwijd verspreid staan. Zij zijn in staat om bestanden te cachen, zoals JavaScript, CSS en afbeeldingen. Er zijn verschillende argumenten om wel of niet gebruik te maken van deze CDN’s.
Vanuit performance-optiek is de keuze voor een CDN voor de hand liggend. Er hoeven dan namelijk minder requests gedaan te worden naar de server en in 99% van de gevallen zijn de (populaire) libraries al gecacht op de client.
Echter kan er vanuit praktisch oogpunt voor worden gekozen om bijvoorbeeld Bootstrap- en jQuery- bestanden op de eigen server te hosten. Dit heeft te maken met updates en dergelijke. Zolang het op de eigen server staat, heb je namelijk meer controle.
Conclusie PageSpeed in DNN
Het behalen van 100 PageSpeed is geen doel op zichzelf maar een richtlijn. Google biedt het ons aan, zodat webdevelopers rekening houden met de grootte van webpagina's. Een groene score (85+) halen, kan relatief eenvoudig door enkel afbeeldingen, JavaScript- en CSS-bestanden te verkleinen. Binnen DNN is dit één enkele instelling in de sitesettings. Houd er echter rekening mee dat externe modules een enorme impact hebben op de performance van de pagina. Probeer dus zorgvuldig om te gaan met de keuze voor DNN-modules (of iframes).
PageSpeed op mobiel
Google doet zelf de aanbeveling om geen calls naar servers te maken. Het AMP-project is in het leven geroepen om mobiele pagina's nog sneller weer te geven. Performance op mobiele pagina's vraagt nieuwe technieken die doen denken aan templating voor HTML-mails. Alles moet inline en probeer keyframes en transitions te vermijden. Performance is namelijk het sleutelwoord waar Google de focus op heeft gelegd. Bekijk dit artikel als AMP.