
De afgelopen jaren is het aandeel mobiele traffic aanzienlijk toegenomen. Vooral de jongere generatie gebruikt liever de smartphone dan een desktop om een website te bezoeken. Inmiddels komen meer bezoekers op websites via mobiel dan desktop.
Mobile first wordt dus steeds belangrijker, maar waar kies je voor een responsive website of een App, of misschien allebei?
Wij vinden dat je altijd een responsive website moet hebben en daarnaast eventueel nog een mobiele App.
Vooral voor de vindbaar is het noodzakelijk dat je goed wordt geindexeerd door Google. Dit kan alleen met een responisve website. Heb je geen responsive website dan zul je zien dat je heel slecht te vinden bent binnen de mobiele zoekresultaten.
App
Grootste voordeel van een App is het gebruikersgemak. Een App is primair gebouwd voor gebruik op het mobiele platform en er is dus een goede controle over de handelingen van de gebruiker. Daarnaast heeft een App een aantal mogelijkheden en functie die niet beschikbaar zijn op een desktop zoals het maken van foto's, pushberichten en offline gebruik als er even geen internet verbinding is.
Responsive website
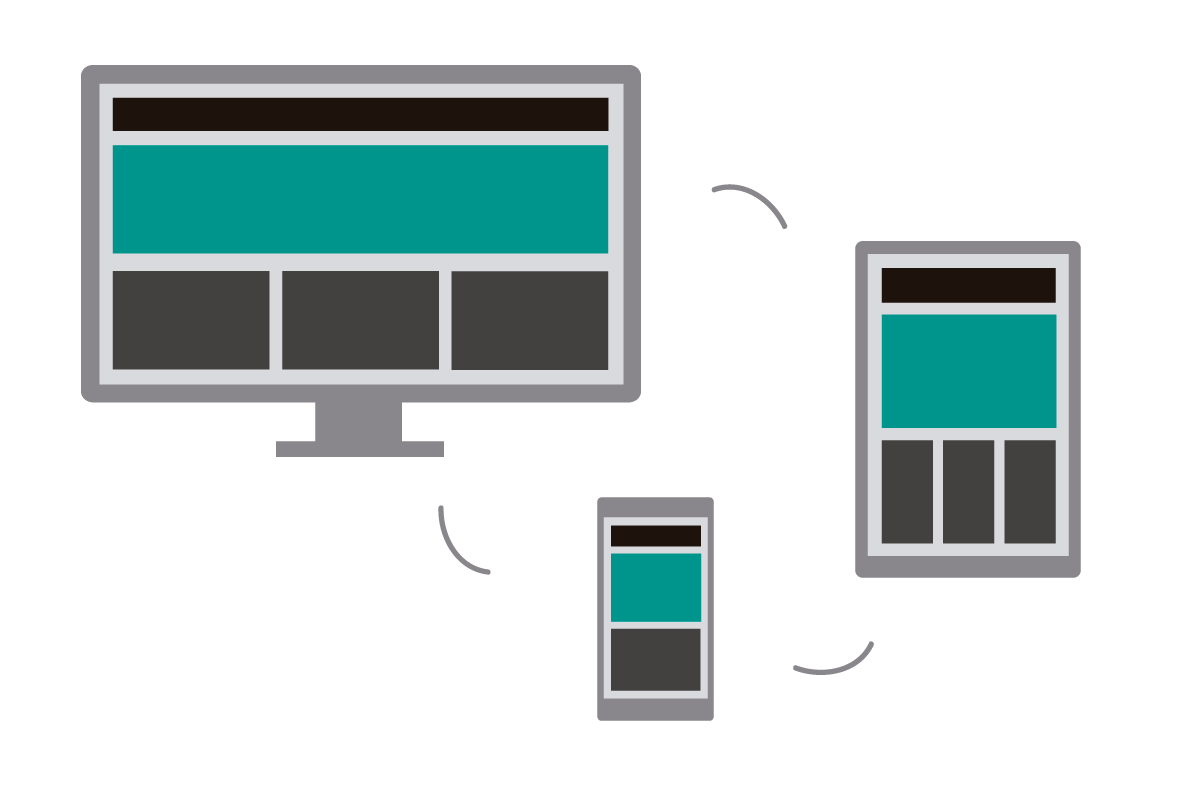
Een responsive website schaalt vloeiend mee op basis van de afmetingen van het scherm. Op een smartphone worden bijvoorbeeld blokken content onder elkaar, in plaats van naast elkaar getoond. Naast de layout, past ook de inhoud van de website zich aan: knoppen worden bijvoorbeeld groter, zodat ze makkelijker aan te tikken zijn en ook afbeeldingen schalen mee. Het responsive maken van een website is eenvoudig uit te voeren op basis van Bootstrap 4 en het gebruik van Flexbox.
Progressive Web App (PWA)
Dan is er nog de nieuwste ontwikkeling van Google de Progressive We App (PWA). Een PWA is een soort hybride vorm tussen een app en een website. Het is eigenlijk een website die vermomd is als App. In een PWA worden de pagina's weergegeven als een app met app-functionaliteit. Zo kun je gebruik maken van pushberichten en is de app ook offline beschikbaar.
Responsive website, Native app of progressive Web App? Wat is de beste keuze? Dat hangt af van meerdere factoren en er zal dus per situatie bekeken moeten worden welke vorm het beste past. Wel hebben wij hieronder de voor- en nadelen per vorm opgesomd:
Native App
Voordelen:
- Gebruik maken van smartphone functies: GPS, camera, microfoon;
- Hoge gebruikssnelheid en gebruikersgemak;
- Offline gebuik
Nadelen:
- Platformafhankelijk;
- Niet indexeerbaar;
Responsive website
Voordelen:
- Eenvoudig te bouwen;
- Hogere ranking;
- Schaalbaarheid, geschik voor elk platform, browser, mobile device
Nadelen:
- Minder controle over werking functionaliteit;
- Je kunt geen gebruik maken van smartphone functies;
- Gebruikssnelheid, responsive website is minder snel dan een App.
Progressive Web App
Voordelen:
- Engagen via pushmeldingen (Push-API, Service Workers);
- Offline beschikbaar en betrouwbaar;
- Niet platformafhankelijk (OS, device)
- Altijd up-to-date, geen updates noodzakelijk via store.
Nadelen:
- Techniek staat nog in de kinderschoenen, beperkt support en ondersteuning;
- SEO nadeel, lagere vindbaarheid;
- Momenteel erg gericht op toepassing Mcommerce en minder voor algemene toepassingen
Advies
Vooralsnog adviseren wij om nog even te wachten met het toepassen van de Progressive Web App. Zorg er altijd voor dat je als basis een goed werkende responsive website hebt; gebruikersvriendelijk, snel en die goed wordt geindexeerd door Google. Als extra service of in het kader van commerciele toepassingen (webshop, bestellen, inschrijven, etc.) adviseren wij om naast de responsive website een native App te ontwikkelen die direct gekoppeld is aan je website. Zo heb je 1 bron (database) met gegevens en zijn zowel de website als de app geintegreerd in je bedrijfsproces.
Sta je nu voor bovenstaande dilemma? Neem geheel vrijblijvend contact met ons op, wij denken graag met je mee!
Enkele voorbeelden van door ons gebouwde websites en apps: