You can easily create AMP HTML in DNN for static pages. In this hands-on guide, I’ll show you how to integrate an AMP HTML Document in DNN. If you’re not familiar with AMP, start reading the article "How to develop Accelerated Mobile Pages (AMP)?".
Your first question will be; how could you integrate AMP HTML in DNN CMS? Well, the answer is simple; you cannot. So, you have to create a static AMP HTML page, which is unique to your DNN webpage.
You can’t use typical DNN skinobjects or modules. Why? AMP delivers his own components, which you have to use if needed. So basically, you just create a normal AMP HTML Document without any DNN structures. That’s why I recommend doing it only for static HTML pages which you don’t need to update frequently.
Set up your AMP HTML Document in DNN
To order all your AMP HTML Documents, create a new folder, called “amp”, in the root of your DNN Instance. This will automatically arrange nice looking URL’s.

Create a new amp-document.html page in the amp folder. Yup, the extension is just .html. The custom HTML elements are arranged by AMP scripts.

Add the required AMP HTML to the document.
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="/dnn-page" />
<meta name="viewport" content="width=device-width,minimum-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style>
<noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>A valid AMP HTML Document</title>
</head>
<body>beautiful AMP HTML Document.</body>
</html>
Check whether your page is working properly by adding /amp/amp-document.html to your root.

Transform existing DNN layout to AMP
Now your AMP HTML Document works, you want to transform your DNN webpage to valid AMP HTML. Therefore, you should be familiar with AMP Components which are discussed in “How to develop Accelerated Mobile Pages”. For now, we’ll strip DNN HTML to create a basic AMP HTML Document.
So, the DNN webpage we transformed was dnn-hosting.nl. It was a really basic page, without any skinobject. But on the other side it had a Bootstrap-based skin with several internal and external JavaScript & CSS libraries, such as:
| JavaScript Libary |
Function |
| jquery.slidebars.min.js |
Side navigation bar which toggles on click. |
| jquery.countdown.min.js |
Countdown for Call-to-action. |
| jquery.easing.min.js |
Nice scroll ease. |
| scrollreveal.min.js |
Let elements appear on scroll. |
| bootstrap.min.js |
For most Bootstrap functionalities |
| modernizr.min.js |
Fallbacks. |
| customjQuery.js |
Our own custom jQuery file. |
| analytics.google.com |
For userdata. |
| CSS File |
Function |
| font-awesome.min.css |
For awesome icons. |
| bootstrap.min.css |
For an awesome design. |
| slidebars.min.css |
For side navigation. |
| Google fonts |
For awesome fonts. |
| Skin.css |
For an awesome DNN Skin. |
Unfortunately, none of the CSS and JavaScript can be used in a valid AMP HTML Document. Therefore, we needed to transform all Bootstrap CSS and replace JavaScript functionalities to AMP Components. So, the following AMP components replaces our external sources:
| JavaScript Libary |
AMP Component |
| jquery.slidebars.min.js |
amp-sidebar (check documentation at AMPProject) |
| jquery.countdown.min.js |
We deleted this one, as it wasn’t really useful. |
| jquery.easing.min.js |
Not possible in AMP. |
| scrollreveal.min.js |
AMP only load images if necessary due to performance issues. |
| bootstrap.min.js |
Not possible in AMP. |
| modernizr.min.js |
Not needed in AMP. |
| customjQuery.js |
No custom JavaScript file allowed. |
| analytics.google.com |
amp-analytics (check documentation at AMPProject) |
| CSS File |
AMP Component |
| font-awesome.min.css |
Allowed as CDN. |
| bootstrap.min.css |
We created our own Bootstrap using Custom Bootstrap. |
| slidebars.min.css |
amp-sidebar |
| Google fonts |
Allowed as CDN. |
| Skin.css |
We ripped our CSS file by deleting all !important’s, transitions, Bootstrap adds and DNN specific CSS. |
After we transformed existing functionalities, we started building the AMP HTML Document from top to bottom. We started with setting up the HTML <head> and transform our Bootstrap navigation to amp-sidebar. As you may know, DNN Skinobject's like your pretty menu will not work in AMP. So, debug your console and copy all the HTML you need for your navigation to your AMP HTML Document.

Paste it into your AMP Document and replace elements if needed. For example, add additional AMP JavaScript functions to buttons. In the same way, we did for the rest of our DNN page. In the end, you’ve got a hardcoded AMP HTML Document. In the end, this was our result:
Deliver your AMP to search engines
After we developed our AMP Document, we created a canonical link at the official page. The link shows search engines were the AMP HTML Document is.
<link rel="amphtml" href="http://dnn-hosting.nl/amp/home-amp.html">
Next, we updated our robots.txt in the DNN Instance.
Disallow: /amp/
Allow: /amp/home-amp.html
If you’ve got more portals in one DNN Instance, update every robots file by disallowing the amp-folder.
Disallow: /amp/
Now the AMP Document is ready for production.
Wait untill indexing
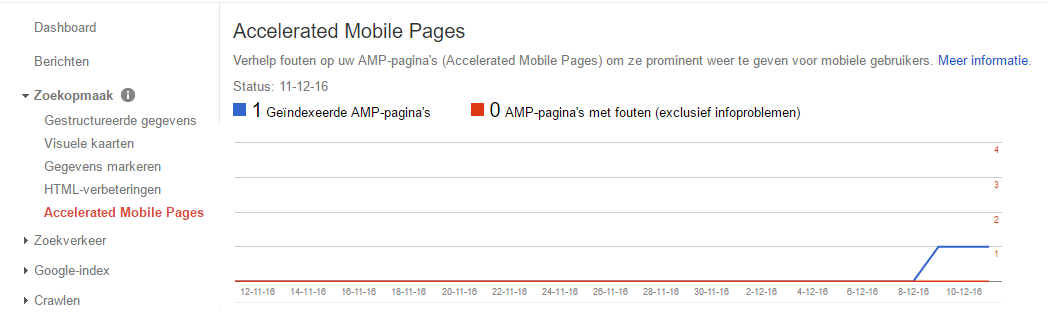
After 4 days Google indexed our AMP Document. You can check the status of your AMP in Google Search Console.

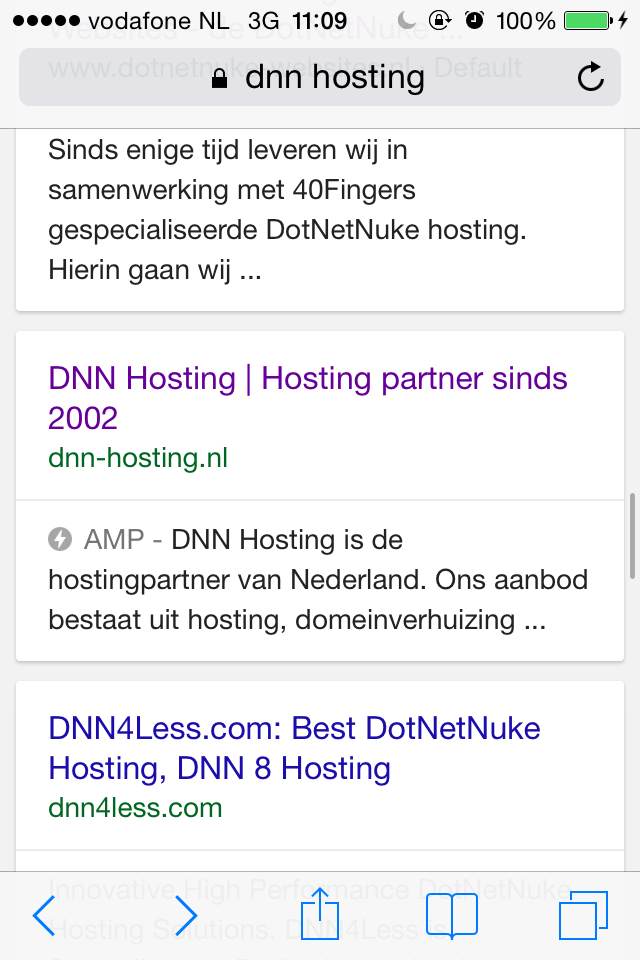
When indexed, search for your webpage in Google and see your result: