De outline van een HTML-document is de kern van zoekmachineoptimalisatie. Voor SEO zijn de HTML5-elementen, die van invloed zijn op het structureren van het Document Object Model (DOM), van belang. Naast semantisch HTML biedt schema.org de mogelijkheid om objecten aan elkaar te koppelen, het zogenaamde semantisch web.
Waarom is het DOM voor SEO belangrijk?
Het DOM toont wat door zoekmachines zoals Google wordt geïndexeerd. Google haalt de website op bij de server en interpreteert vervolgens het DOM. De wijze waarop het DOM wordt opgebouwd, is afhankelijk van de Content Models die het W3C voorschrijft.
In HTML4.1 werd een website meestal opgebouwd uit nietszeggende elementen, zoals een div. Een typische outline van het DOM zag er als volgt uit:

Hierdoor was het voor zoekmachines niet direct duidelijk welke stukken content op de website bij elkaar horen. De enige manier om dit te achterhalen was aan de hand van headingcontent (h1, h2 etc.). Als webmaster wil je echter dat zoekmachines snappen welke content bij elkaar hoort. Daarvoor is HTML5 geïntroduceerd.
Content Models en DOM outline
Om een DNN-skin semantisch te maken, is het van belang om te weten wanneer welke contentvorm wordt gebruikt. Het W3C maakt onderscheid in 7 contentvormen:
| Content vorm |
Elementen |
| Metdata content |
Elementen zoals meta, script, style, title. |
| Flow content |
Bijna alle elementen in de body. |
| Sectioning content |
Content dat een sectie aantoont: article, aside, nav & section. |
| Heading content |
De header van een sectie: h1, h2, etc. |
| Phrasing content |
Tekst van het document, zoals mark, small, span, strong. |
| Embedded content |
Content uit externe bronnen, zoals: iframe. |
| Interactive content |
Content speciaal voor interactie: video, button, input etc. |
Voor de outline van het DOM zijn met name sectioning- en headingcontent van belang. Sectioningcontent geeft de functie van een bepaald element aan. Headingcontent kent waarde toe aan de sectioningcontent. Bij het opbouwen van een webpagina zal je bewust moeten zijn onder welke contentvorm een bepaald element valt.
DOM outline manipuleren
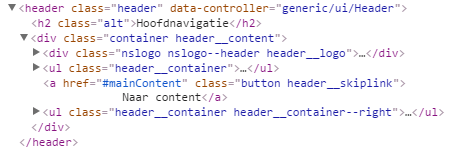
Het kan voorkomen dat je sectioningcontentelementen gebruikt waarbij niet direct een h1 of h2 aan kan worden toegekend. Een voorbeeld daarvan is de primaire navigatiebalk op een pagina. Om een navigatie semantsich te maken, schrijft het W3C voor om een <nav> te gebruiken met daaromheen een <header>. Echter dient sectioningcontent altijd gepaard te gaan met headingcontent. In dit geval levert dat een probleem op; je wilt namelijk geen titel in je navigatie.
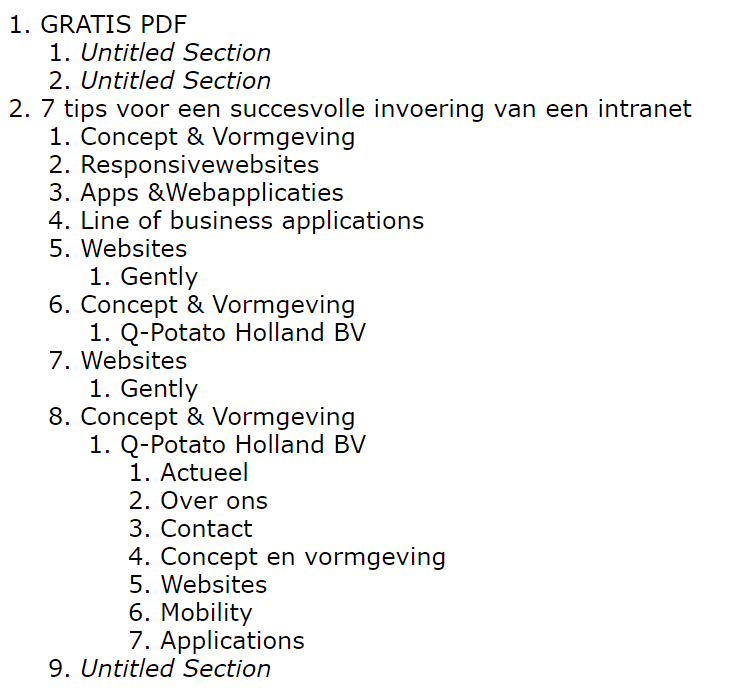
Zodra sectioningcontent niet gepaard gaat met headingcontent levert dit een "Untitled Section" op. Om de "Untitled Section" te vervangen voor een logische term, zal je een <h1>, <h2> of een andere heading moeten gebruiken. Ofwel, als je een <header>, <section> of <nav> plaatst, moet dit gepaard gaan met een <h1>, <h2> of een andere heading.

Niet altijd kan of wil je een <h1> of <h2> gebruiken op een pagina. De pagina wordt overvol of het past simpelweg niet in het design. Om toch de regels van het W3C na te leven, wordt in CSS vaak gekozen om headingelementen binnen sectioningcontent 1px bij 1px te maken:
.dnn {
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
}
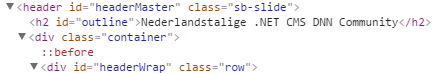
Dit is tevens een veelgebruikte manier om de <header> van een pagina headingcontent toe te kennen:
NS:

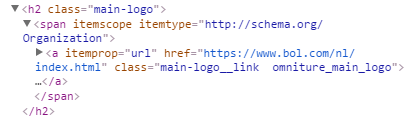
BOL.com:

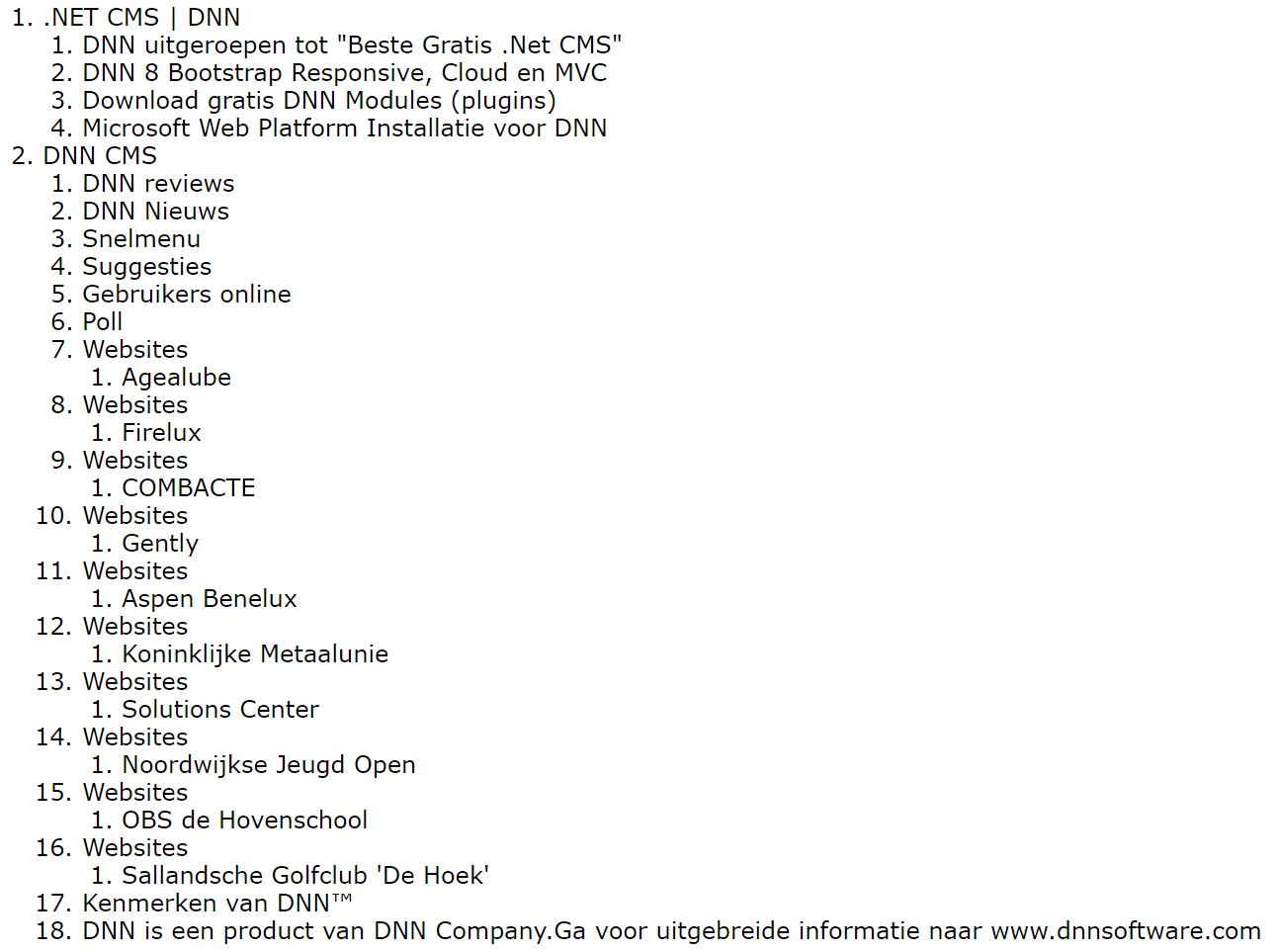
DotNetNuke.nl:

Op deze manier blijft de header gecombineerd gaan met headingcontent. Beginnen met een h1 in een HTML-document is dus onzin (!). De h1 wordt toegekend aan de belangrijkste titel van de pagina, niet altijd als eerste. Een h1 kan zelfs vaker voorkomen als je gebruik maakt van <article> en <section>.
DOM outline testen
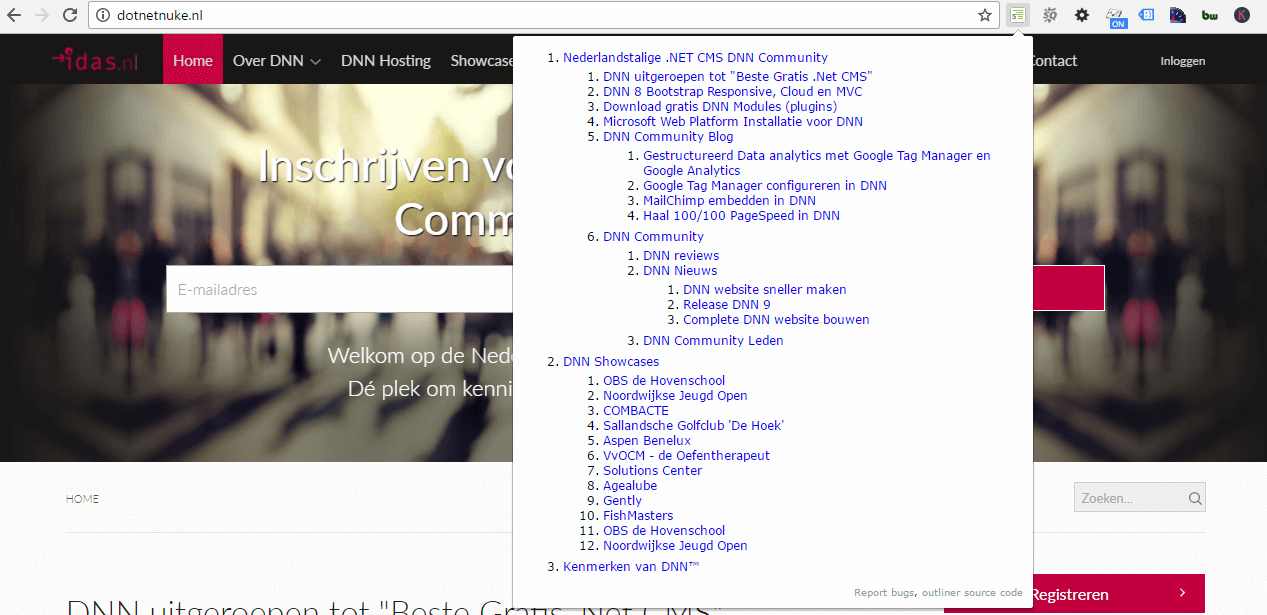
Om de outline van het DOM te bekijken, kan je de plugin HTML5 outliner gebruiken. Door deze te installeren in Chrome, kan je direct de outline van het HTML document zien:

Zo kan je direct testen wat de consequenties zijn van het toevoegen van HTML5-elementen om uiteindelijk het gewenste doel te bereiken.