MailChimp is misschien wel het meest gebruike e-mailmarketingplatform ter wereld. Ook de DNN Community maakt gebruik van MailChimp voor de maandelijkse nieuwsbrief. Maar hoe kan je MailChimp embedden in een DNN-website? Een DNN-website bestaat namelijk uit een grote form. Gelukkig zijn er verschillende manieren om toch MailChimp te embedden binnen DNN.
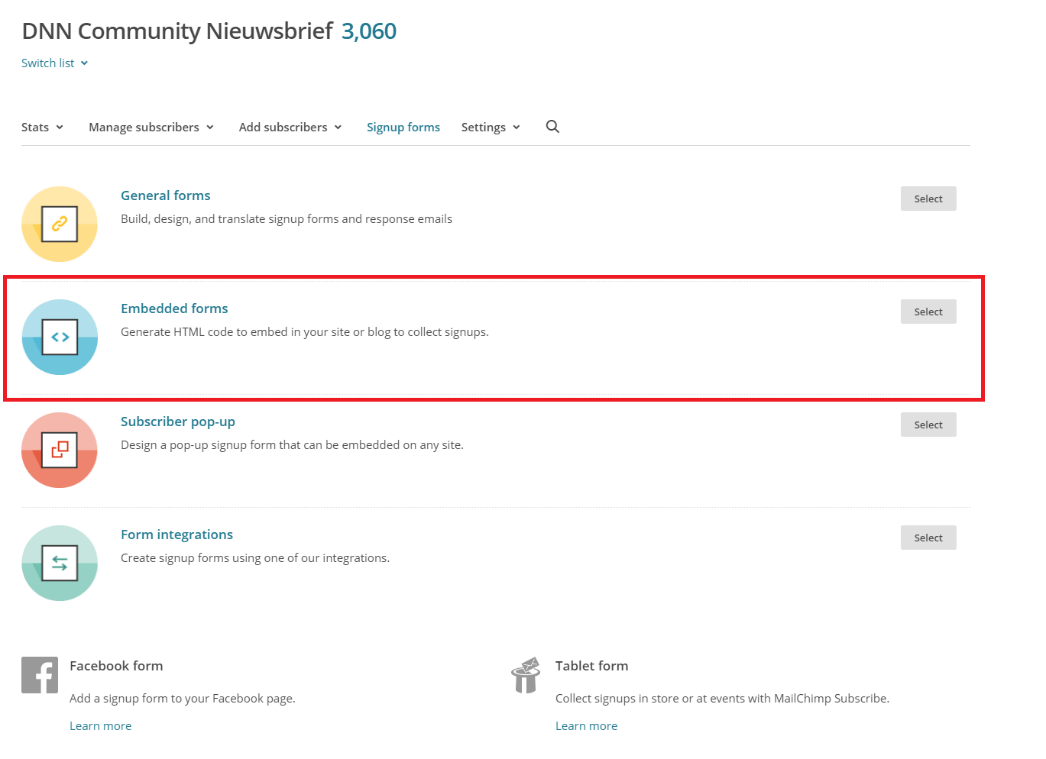
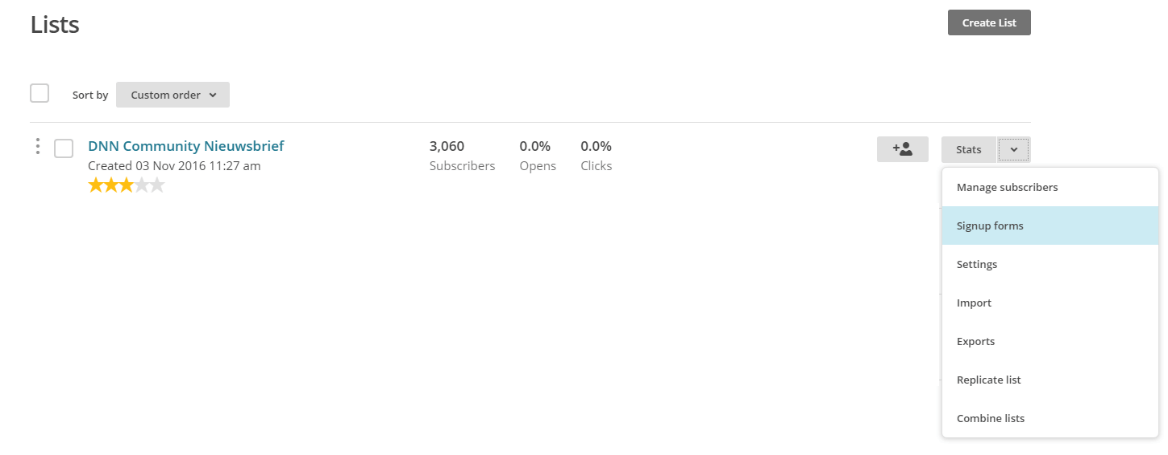
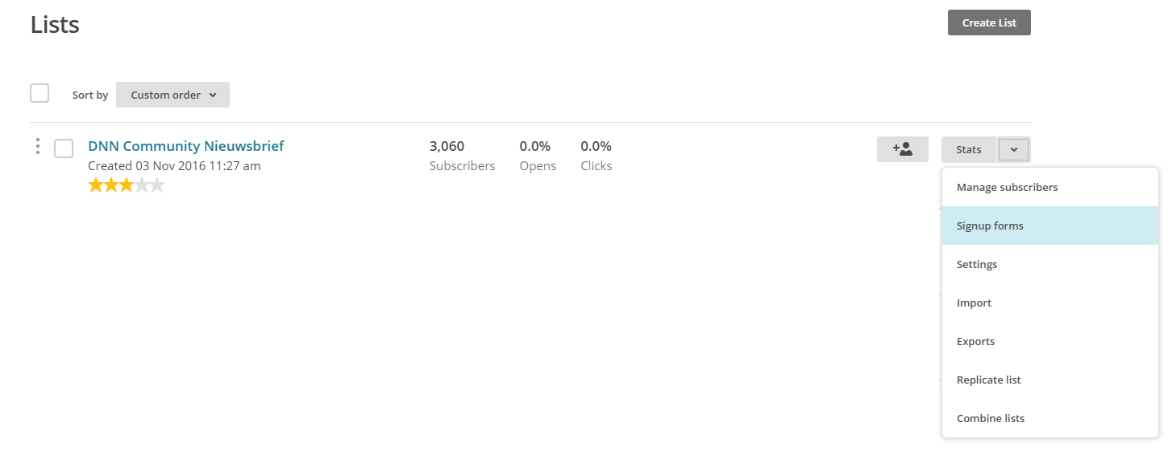
Ga naar je MailChimp Lists en klik rechts "signup forms" aan voor de betreffende nieuwsbrief die je wilt embedden.
Vervolgens ga je naar “Embedded forms”.

STAP 2 Configureer de MailChimp embed naar wens
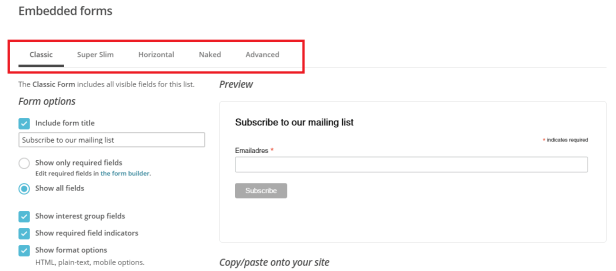
MailChimp biedt enkele kant-en-klare templates aan die je direct kan gebruiken. Bovenin kan je kiezen uit Classic, Super Slim, Horizontal, Naked en Advanced.

Je kiest het template naar wens en configureert waar nodig iets bij.
STAP 3 Kopieer de MailChimp-code naar een HTML-module in je DNN-website
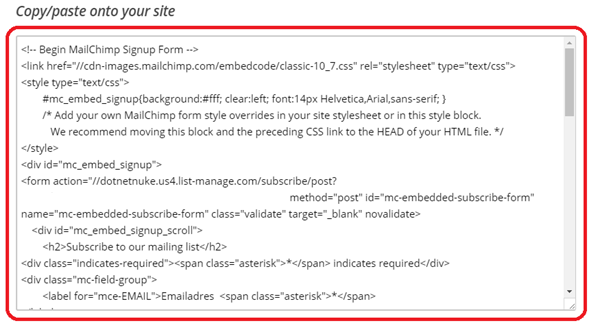
Eenvoudiger kan het niet: de HTML wordt door MailChimp gegenereerd, zodat jij het alleen hoeft te knippen en plakken.

LET OP: bovenstaande code bevat een FORM met een ACTION. Dit kan niet binnen DNN! Oplossingen voor dit issue worden hierna behandeld.
In DNN plaats je nu een HTML-module in de Pane waar de nieuwsbrief moet komen.

STAP 4 Wijzig MailChimp-code in de HTML-module
De code van de MailChimp-embed zal niet werken binnen DNN. Dit heeft te maken met de opbouw van DNN, waar alles in een Form is geplaatst. Een Form in een Form zal een error geven en de MailChimp-embed zal dan niet werken. Om MailChimp werkend te krijgen, zal daardoor een kleine wijziging moeten worden doorgevoerd.
De Form van MailChimp zal moeten worden vervangen door een div. De action, die op de Form zit, zal aan de input type=”submit” moeten worden toegevoegd als een onclick(). De standaard MailChimp-code zal dus (minimaal) moeten worden omgezet naar:
<input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" class="button" onclick="this.form.action="//JOUWDOMEIN.us4.list-manage.com/subscribe/post?u=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";this.form.submit();></div>
Je vervangt "JOUWDOMEIN" voor het betreffende domeinnaam. De onclick, die nu op de input is toegevoegd, komt van de formaction af. De actie moet namelijk worden uitgevoerd wanneer de gebruiker klikt op de button.
De MailChimp-embed zal nu werken, maar in de console krijg je een foutmelding van MailChimp:

De foutmelding is logisch en niet ernstig, zolang je niet met een AJAX-post werkt. Een optie is om een preventDefault op de functie te zetten via je eigen JS-bestand. Anders kan je (voor de zekerheid) de functie vervangen in je eigen JavaScript-bestand:
getAjaxSubmitUrl: function() {
var url = $("div#mc-embedded-subscribe-form").attr("action");
url = url.replace("/post?u=", "/post-json?u=");
url += "&c=?";
return url;
}
Gefeliciteerd, MailChimp is nu succesvol ge-embed in je website.
STAP 5 Style MailChimp in CSS in productie
Omdat de meeste websites niet nieuw zijn, kan het voorkomen dat je deze aanpassing moet maken in de productie-omgeving van jouw DNN-website. Als je in een DNN-productieomgeving werkt, voeg je simpelweg een div toe om de MailChimp-embedcode en geef je de div het attribuut display "none" mee.
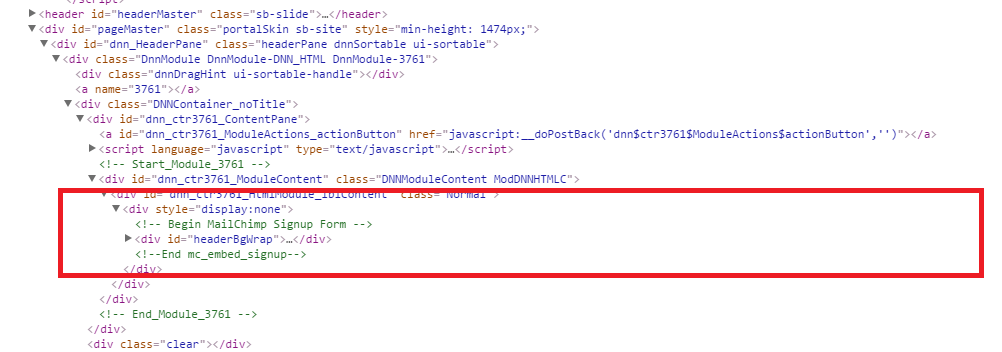
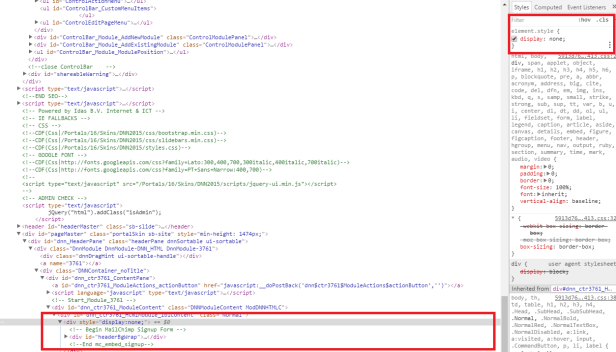
Op deze manier kan je veilig in productie werken zonder dat eindgebruikers jouw wijzigingen zien. Om vervolgens te debuggen of er überhaupt iets wordt getoond, open je developers console (CTRL + SHIFT + I) en zoek je (CTRL + F) de term “MailChimp”.

Je gaat met de muis staan op div style=”display:none” en vinkt het attribuut in de CSS-regels uit.

De embed is nu wel voor jou zichtbaar, maar niet voor je websitebezoekers. Nu kan je de embed in de developerstool rustig in CSS-styles zetten op de manier zoals jij het wilt.
Als je alle vrijheid wilt hebben, haal je uit de embed ook de CSS-stylesheet weg:
<link href="//cdn-images.mailchimp.com/embedcode/classic-10_7.css" rel="stylesheet" type="text/css" />
Vervolgens kan je in je eigen CSS-file de classes en id’s van MailChimp gebruiken zonder overbodige styling. Houd wel rekening met het responsive aspect. Hetzelfde geldt voor het JavaScript-bestand van MailChimp. In principe kan je deze weglaten, maar dan moet je de validatie zelf uitvoeren.
STAP 6 Test je MailChimp nieuwsbrief
Nu alles goed staat en je de code hebt vervangen voor DNN-vriendelijke code, kan je de MailChimp-nieuwsbrief gaan testen. Voer je e-mailadres in de balk in en druk op de button:

Er verschijnt een grijs MailChimp-scherm met gegevens van de afzender en een tekst.

STAP 7 Wijzig de layout van MailChimp-templates
Als je de tekst en de layout wilt wijzigen, ga je terug naar je MailChimp-list en klik je vervolgens op “signup forms”:

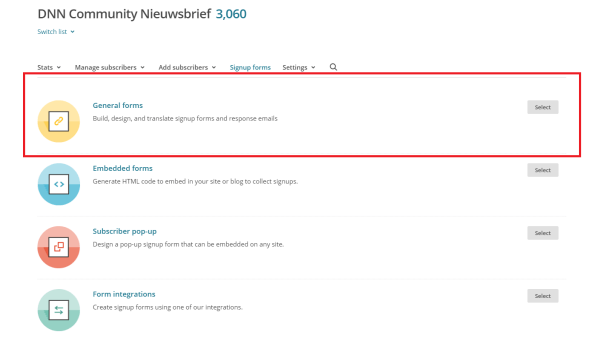
Nu kies je voor General forms.

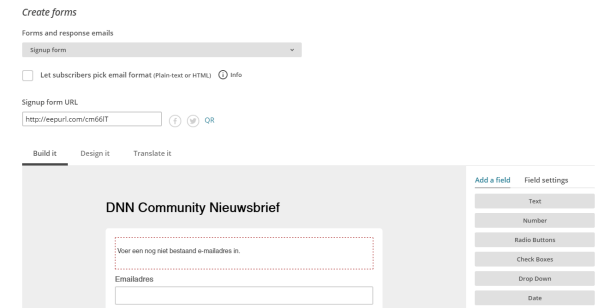
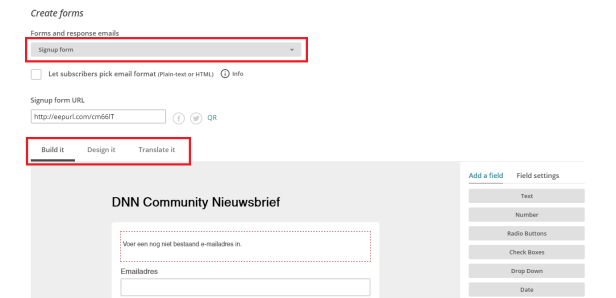
Het volgende scherm verschijnt:

Nu kan je voor elke deelpagina, bevestigingsmail en overige zaken het design en de tekst regelen. Klik op de dropdown om te switchen naar een andere template en schakel tussen “Build it”, “Design it” en “Translate it” om de instellingen te veranderen.

Leef je uit en test vervolgens door opnieuw in te schrijven voor je MailChimp-nieuwsbrief.
STAP 8 Koppel aan Google Analytics
Als je alle gebruikersdata op een plek wilt analyseren, doe je er slim aan om MailChimp en Google Analytics te integeren. In de list van je MailChimp kan je dit configureren onder de “signup forms”. Ga naar “signup forms”:

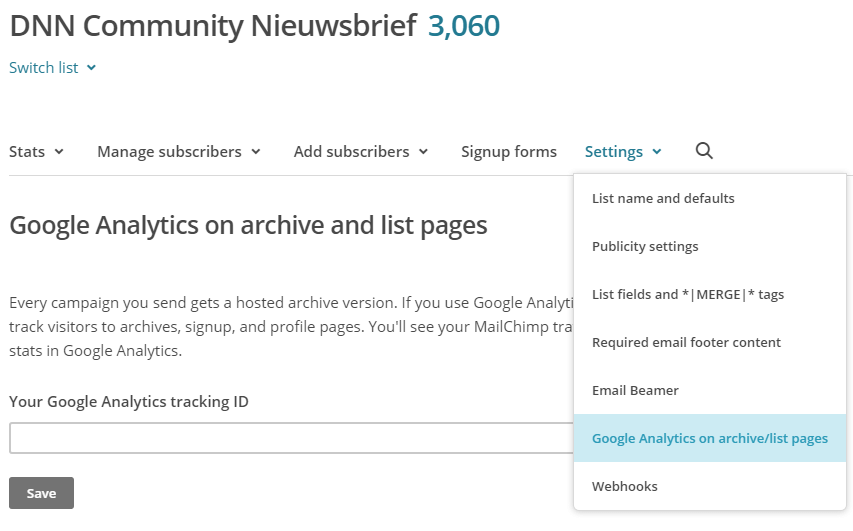
Vervolgens klik je in de balk op settings en klik je “Google Analytics on archive/list pages” aan.

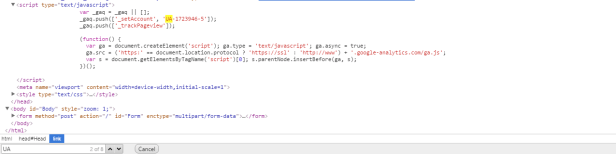
Vervolgens voer je de Google Analytics Tracking ID toe van jouw website. De tracking ID is te vinden in je Google Tag Manager of Google Analytics-account, of via de developerstool (zoek op UA-):

Je drukt vervolgens op opslaan en jouw MailChimp-nieuwsbrief is klaar voor productie.