Waarde creëren door middel van ”The Knowledge Graph”, wie wil dat nou niet? Het probleem is alleen dat veel mensen niet weten waar ze moeten beginnen. Hoe zet je “The Knowledge Graph” in om bijvoorbeeld jouw bedrijf beter vindbaar te maken. In dit artikel worden enkele handvatten geboden om “The Knowledge Graph” van Google te beïnvloeden.
“The Knowledge Graph” & Structured Data
“The Knowledge Graph” is een door Google geïntroduceerde fact-based database met miljoenen entiteiten. Het hele idee van “The Knowledge Graph” is om entiteiten met elkaar te verbinden, zodat Google de relaties tussen deze entiteiten leert te begrijpen. Google legt dit geweldig uit in onderstaande video.
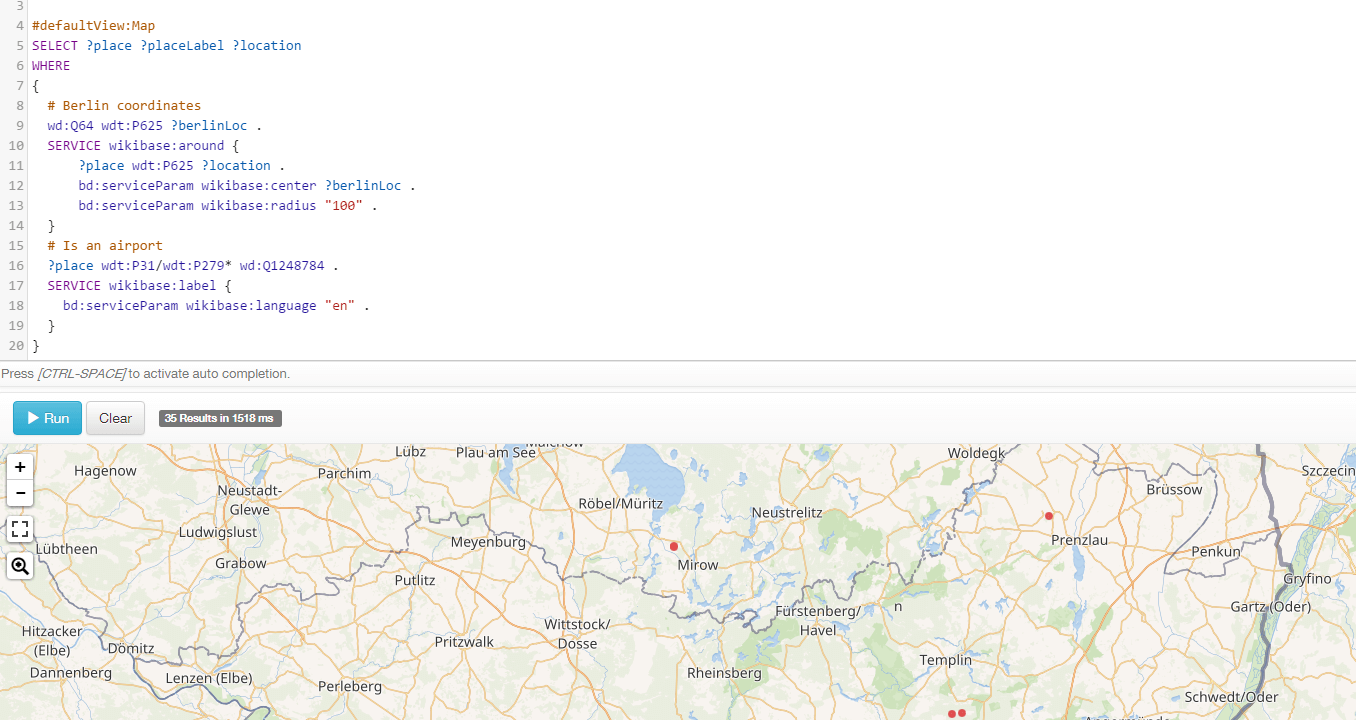
Sinds 2015 heeft Google haar fact-based database opengesteld via Wikidata en/of DBpedia. Iedereen kan wijzigingen maken of nieuwe entiteiten introduceren. Het is in theorie mogelijk om een website te vullen zonder achterliggende kennis over het onderwerp. De database kan namelijk worden bevraagd via SPARQL-querries op query.wikidata.org of via de DBpedia interface. De antwoorden die worden gegeven zijn geverifieerd.

Hoe werkt “The Knowledge Graph”?
Zoektermen staan dus niet langer centraal. Het draait inmiddels om entiteiten. De entiteiten die Google herkent zijn te vinden op schema.org. Alle entiteiten zijn uiteindelijk te herleiden tot een “Thing”. De attributen, die per entiteit beschikbaar zijn, zijn overerfelijk. Ofwel, de attributen die gelden voor een “Thing”, zijn ook geldig voor de onderliggende entiteiten.
Hoe kan ik Structured Data inzetten?
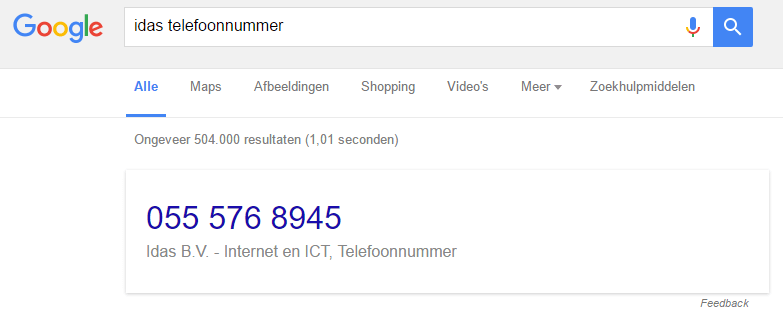
Doordat Google verandert van een zoek- naar een antwoordenmachine wordt meer waarde gehecht aan de kwaliteit van content. Wanneer men een vraag stelt in Google, kan er namelijk een antwoord worden teruggekeerd:

De antwoorden die hier worden opgegeven, moeten kloppen en worden daarom geverifieerd. Het verifiëren van een telefoonnummer wordt bijvoorbeeld gedaan door het aanmaken van een account op business.google.com en het toevoegen van de publisherlink in de headsectie van het HTML-document:
<link rel=”publisher” href=”plus.google.com/[BEDRIJFSNAAM]” />
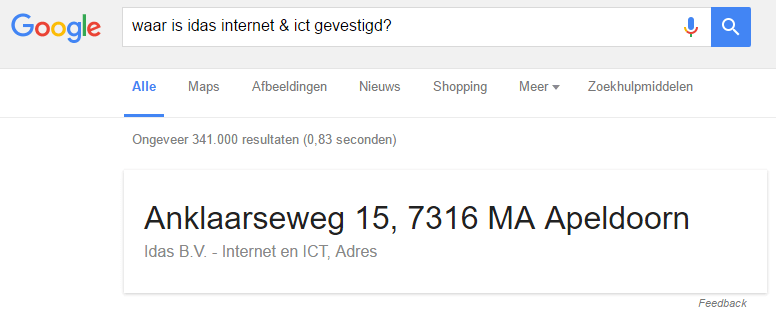
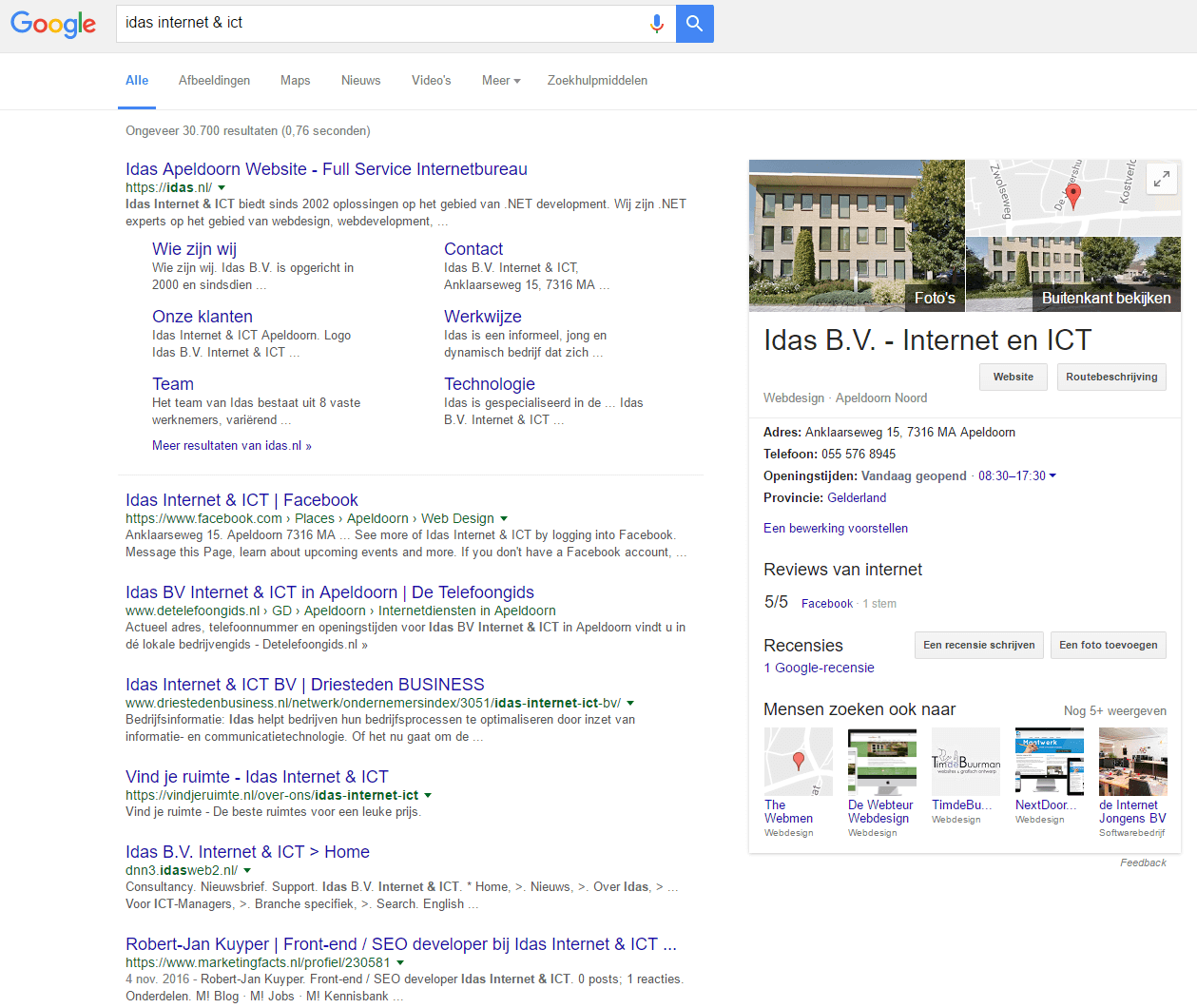
Hetzelfde geldt voor de vraag waar het bedrijf is gevestigd. Ook dit antwoord zal geverifieerd moeten worden.

Hiervoor zal het bedrijf geverifieerd moeten worden door Google door een aanmeldbrief te laten verzenden naar de betreffende locatie. Hierin wordt een verificatiecode meegezonden, waarna het bedrijf rechts verschijnt in “The Knowledge Graph”.

Schema.org inzetten om “The Knowledge Graph” te beïnvloeden
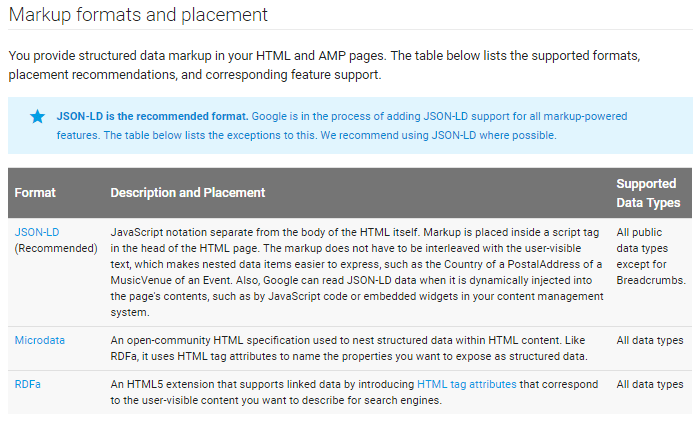
Schema.org biedt webmasters de mogelijkheid om entiteiten te koppelen door middel van RDFa, Microdata of JSON-LD. Aan de webmaster de keuze om een van de technieken te gebruiken.
Google zelf maakt de aanbeveling om gebruik te maken van JSON-LD (JSON for Linked Data).

Het genereren van JSON-LD/Microdata kan gedaan worden via verschillende tools:
Bij Idas Internet & ICT geven wij er de voorkeur aan om in ieder geval één entiteit te koppelen, namelijk de oprichter van de organisatie.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization“,
"name": "Idas Internet & ICT",
, "url": "https://www.idas.nl",
"logo": "https://www.idas.nl/Portals/16/Images/idas_logo.svg",
"address": {
"@type": "PostalAddress",
"addressLocality": "Apeldoorn, Nederland",
"postalCode": "7316 MA",
"streetAddress": "Anklaarseweg 15",
"email": "info@idas.nl",
"telephone": "055-576-8945"
},
"founder":
{
"@type": "Person",
"name": "Peter Vermeulen",
"jobTitle": "DGA",
"givenName": "Peter",
"familyName": "Vermeulen",
"image": "/portals/17/images/Team/PeterVermeulen.jpg",
"sameAs": "https://nl.linkedin.com/in/peter-vermeulen"
}
}
</script>
Er zijn verschillende bronnen die aangeven dat JSON-LD moet worden toegevoegd in de <head> van de site. Wij adviseren echter om het toe te voegen aan de footer in verband met performance.
“Rich Snippets” en Schema.org
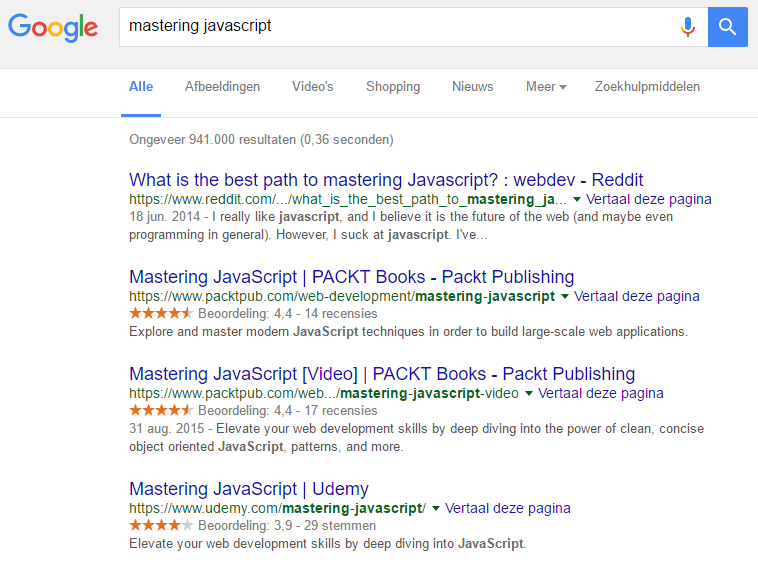
Zoekmachines, waaronder Bing en Google, gebruiken de vocabulaire van schema.org ook om rijkere zoekresultaten te tonen. Dit kan bevorderlijk zijn voor de CTR (Click-Through-Rate).

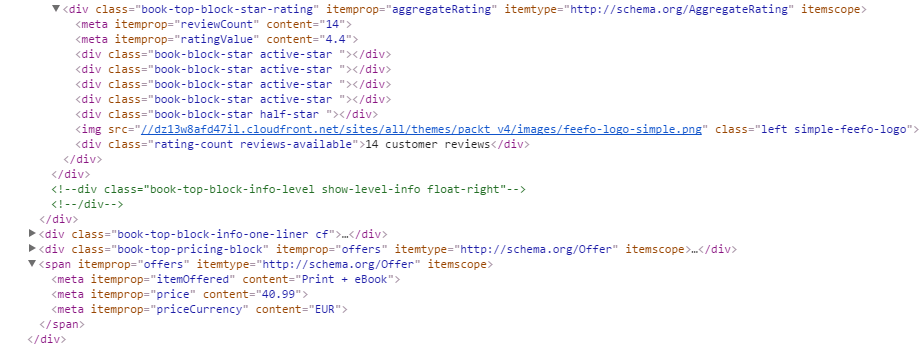
Bovenstaande “Rich Snippets” tonen de gebruikerswaardering per product. Dit is gecreëerd door in de HTML Microdata toe te voegen.

Voor de attributen van de betreffende vocabulaire kan Schema.org worden geraadpleegd.
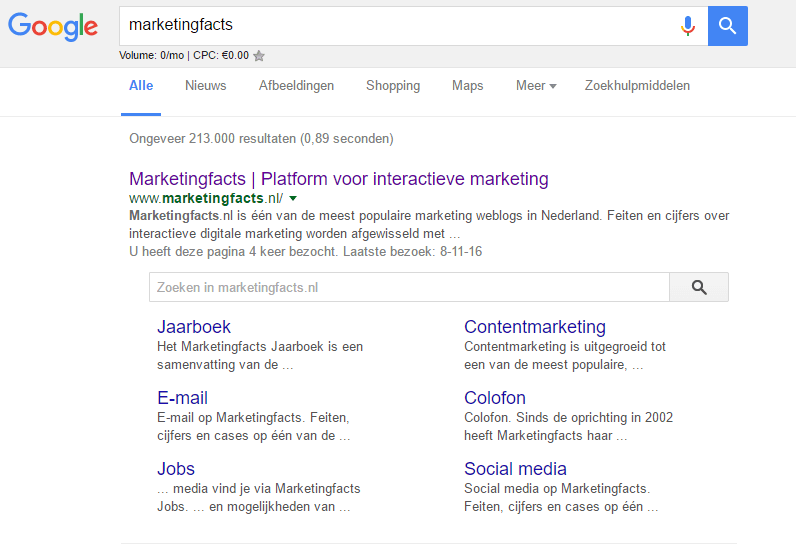
Een andere populaire “Rich Snippet” is de sitelink zoekbalk, zoals die van Marketingfacts.

Dit geeft de gebruiker de mogelijkheid om in Google te zoeken binnen de website. Google geeft een complete documentatie over deze sitelink.
Voor DNN geldt dat dit lastig te bereiken is met een standaard Search Skinobject. Dit komt omdat het Skinobject niet zomaar, of helemaal niet aangepast kan worden. Het creëren van een zoekbalk als sitelink kan wel wanneer er wordt gewerkt met een eigen zoekmodule.
Wanneer er gekozen is voor een eigen zoekindex. zal de queryparameter aan het inputveld als name=”q” moeten worden meegegeven en ook moeten terugkomen in de URL. Dit zal gepaard moeten gaan met bijvoorbeeld het volgende script:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "https://dotnetnuke.nl/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://dotnetnuke.nl/zoekresultaten?Search={q}",
"query-input": "required name=q"
}
}
</script>
De input kan er dan als volgt uitzien:
<input id="search_keyword" class="searchBox" placeholder="Zoekterm" name="q" type="text">
Rich Snippets en Search Console
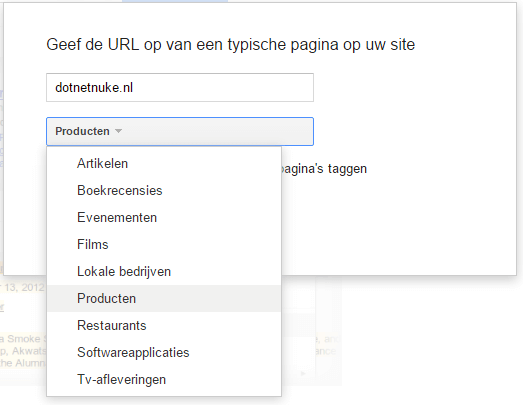
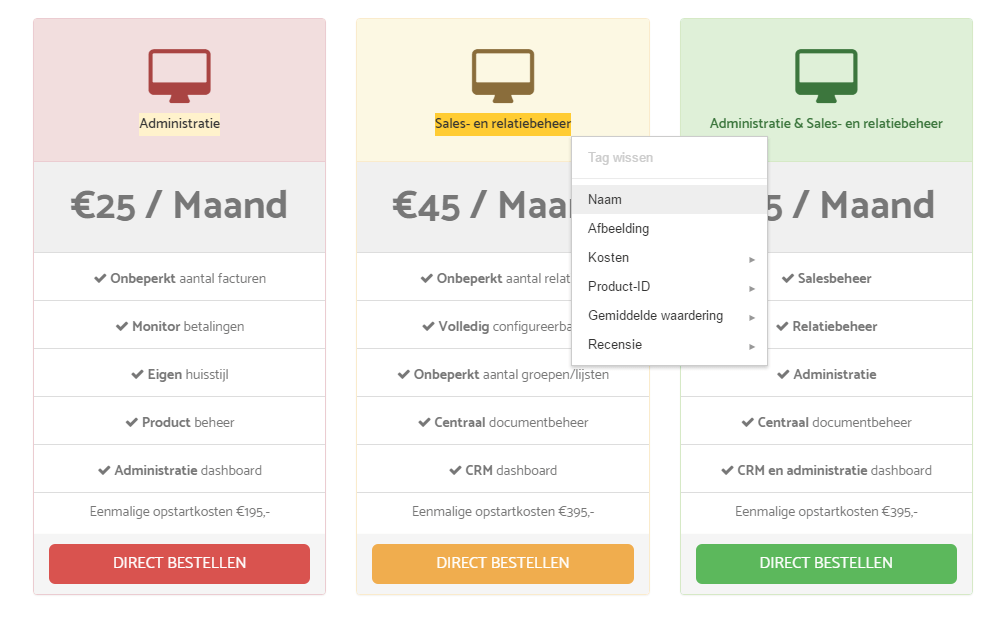
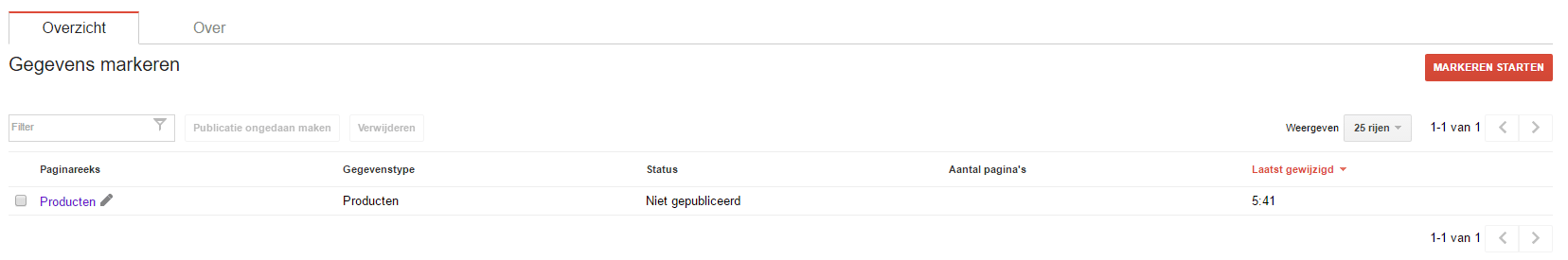
Google biedt webmasters ook een minder technische manier om “Rich Snippets” toe te kennen. Via Google Search Console kan via het tabblad “Gegevens markeren” op paginaniveau stukken HTML worden gemarkeerd.


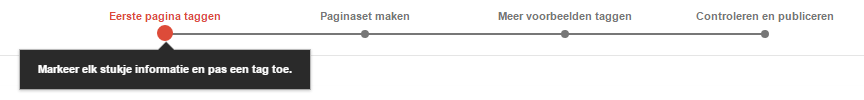
Nadat je enkele producten hebt gemarkeerd, herkent Google de HTML-structuur, zodat automatisch soortgelijke HTML-blokken dezelfde markeringen meekrijgen. Google geeft de stappen weer en als webmaster hoef je slechts vier stappen te doorlopen:

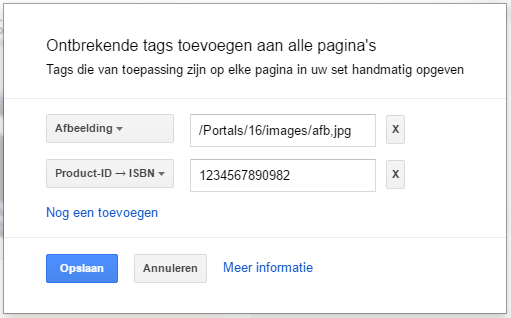
Het kan voorkomen dat bepaalde informatie mist. Dit kan je toevoegen onder “Instellingen” en dan “Ontbrekende tags toevoegen”.

Google voegt de snippet vervolgens toe in Search Console en daar kan jij het publiceren.

“Rich Snippets” en betrouwbaarheid
De vocabulaire van Schema.org is bedoeld voor het opbouwen van "The Knowledge Graph" en voor het tonen van “Rich Snippets”. In principe kunnen pagina’s in de zoekresultaten enorm worden verrijkt. Daarom waarschuwt Google ons ook om niet te spammen met “Rich Snippets”. Voor het goed toepassen van “Rich Snippets” zal je je aan de volgende zaken moeten houden:
- Geen inhoud markeren die onzichtbaar is (dus meta’s in de body mogen wél zolang ze bijdragen aan een zichtbare snippet);
- Geen irrelevante of misleidende inhoud markeren.
Testen van “Rich Snippets”
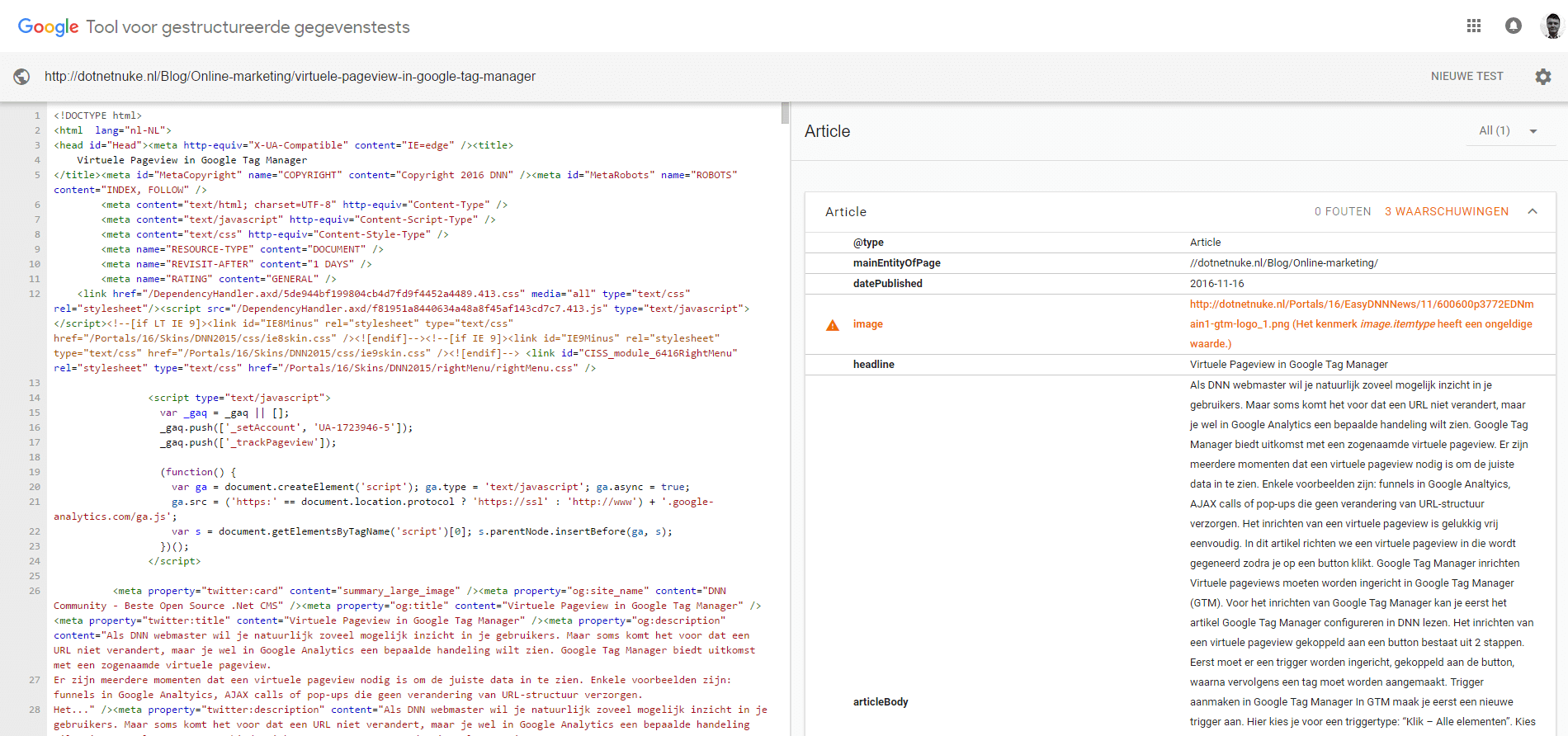
Zodra je microdata, JSON-LD of RDFa hebt toegevoegd aan je website, wil je testen in hoeverre Google dit ook daadwerkelijk indexeert. Google biedt webmasters daarom de Structured data testing tool. Hier kan je een URL/codefragment invoeren, waarna Google dit vervolgens valideert.

Meer weten over "The Knowledge Graph" en/of microdata? Neem gerust contact op!