Structureren van data begint bij het inrichten van een test- en productie-omgeving in Google Tag Manager. Google Tag Manager biedt gebruikers de mogelijkheid om dataLayers aan te maken en in te richten. Als je bekend bent met Javascript, komt de wijze waarop Google Tag Manager werkt je zeer bekend voor. Als je nog geen voorkennis hebt over Google Tag Manager, is het slim om eerst het artikel Google Tag Manager configureren in DNN te lezen.
Aanmaken variabelen in Google Tag Manager
Afhankelijk van je doel maak je in Google Tag Manager een “constante” of “lookup-table” variabele aan. Een constante is een string die niet verandert. De lookup-table biedt de mogelijkheid om verschillende argumenten te toetsen op true/false, waarbij als true een handeling kan worden uitgevoerd.
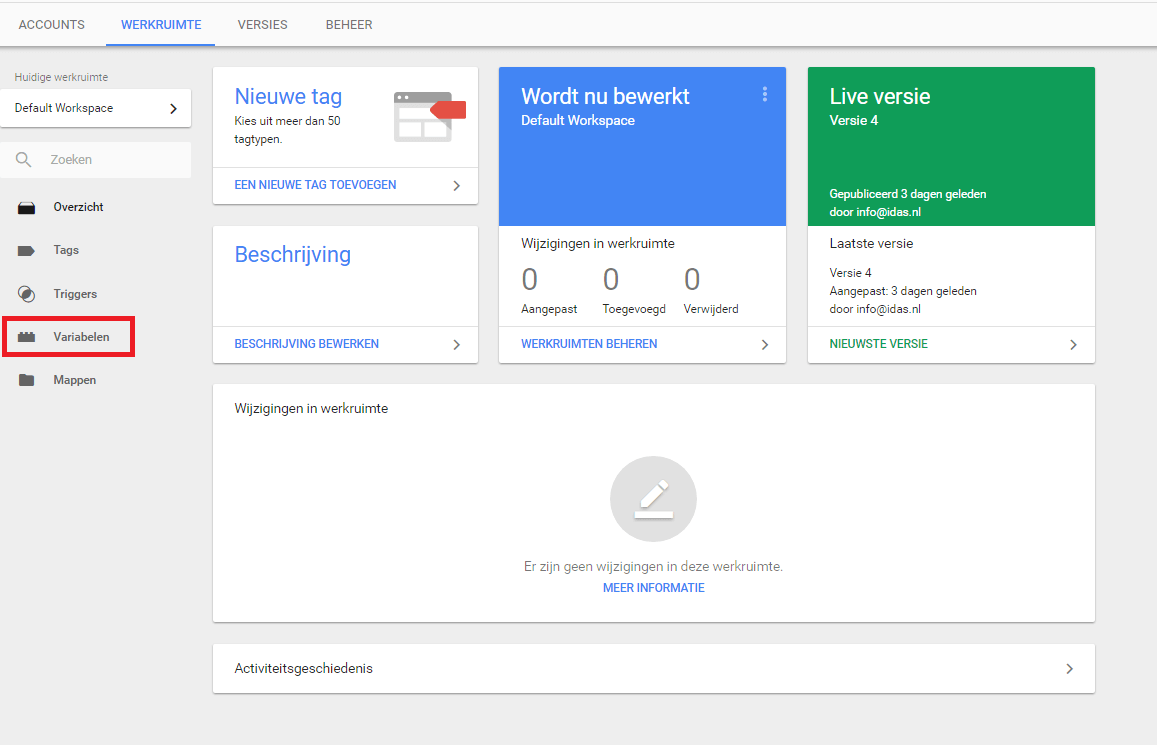
Ga naar Google Tag Manager en maak een nieuwe variabele aan.

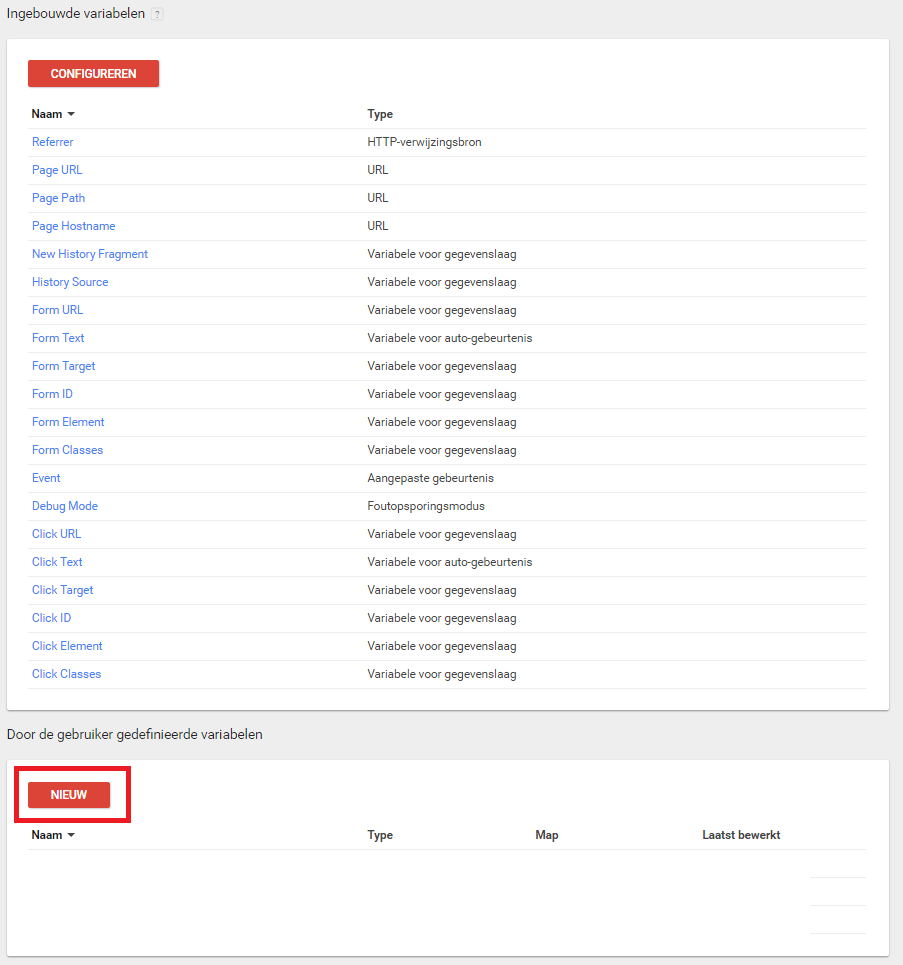
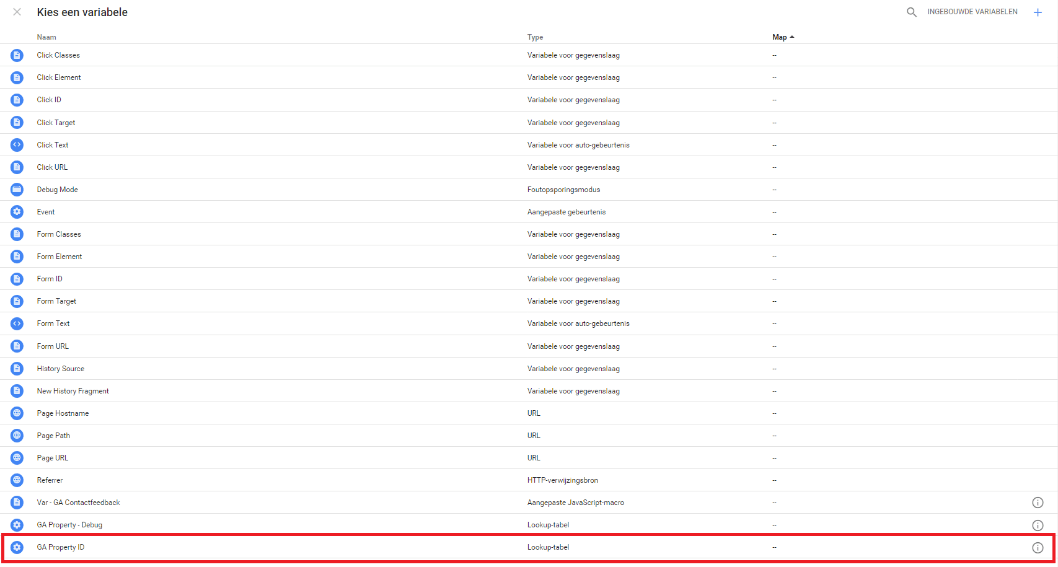
Klik op “Nieuw” om een nieuwe variabele aan te maken.

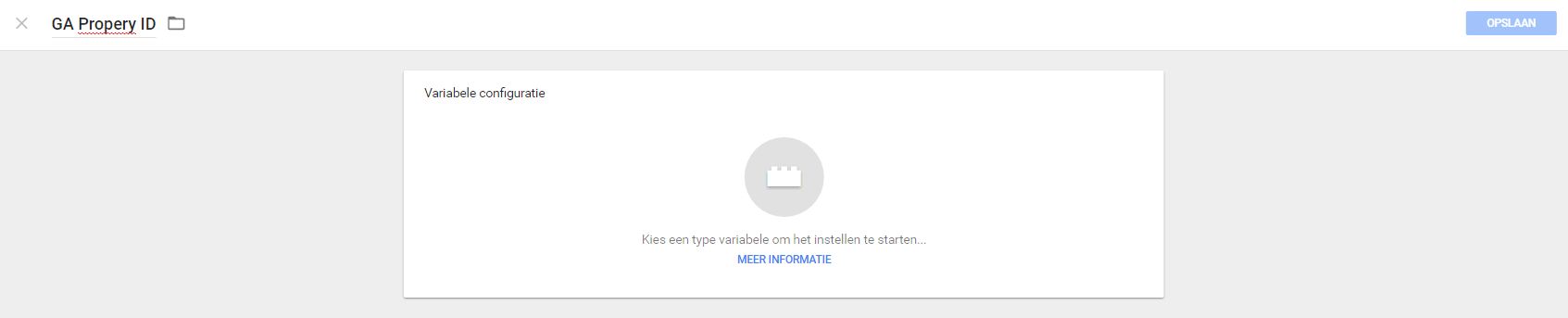
Het is belangrijk om goed na te denken over de variabele naam die je toekent. Door steeds dezelfde terminologie te gebruiken, is het beter onderhoudbaar. Omdat wij nu een test- en productie- omgeving inrichten in Google Analytics, noemen we de variabele "GA – Property ID".

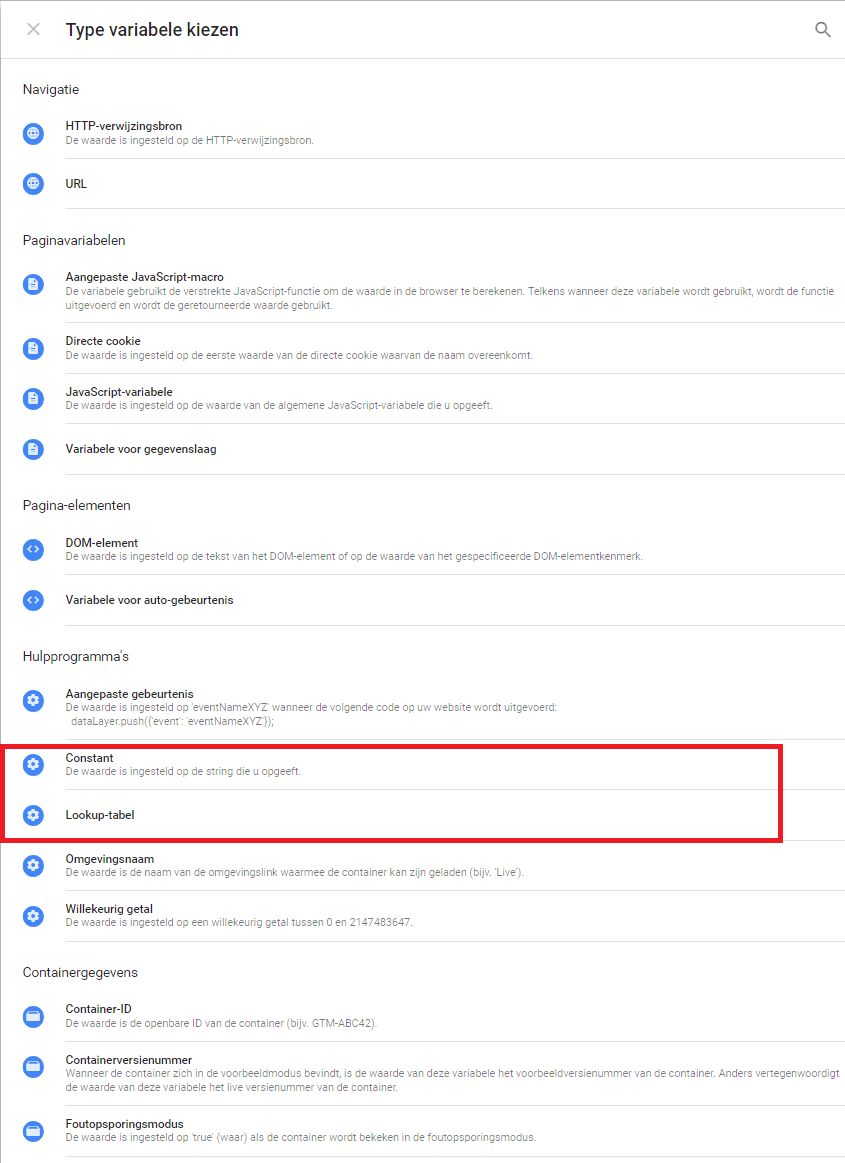
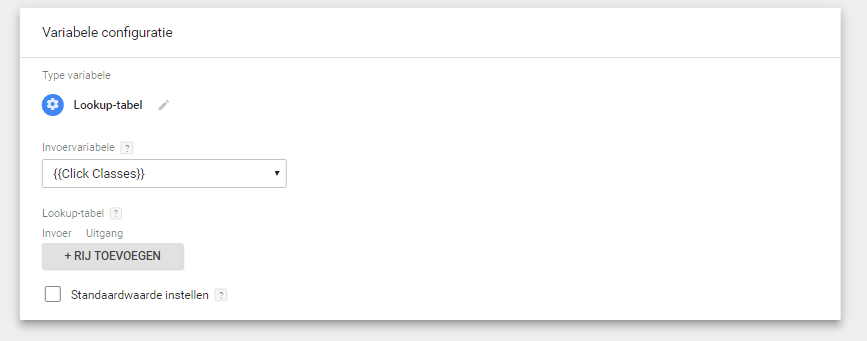
Klik op “variabele configuratie”. Het volgende scherm verschijnt:

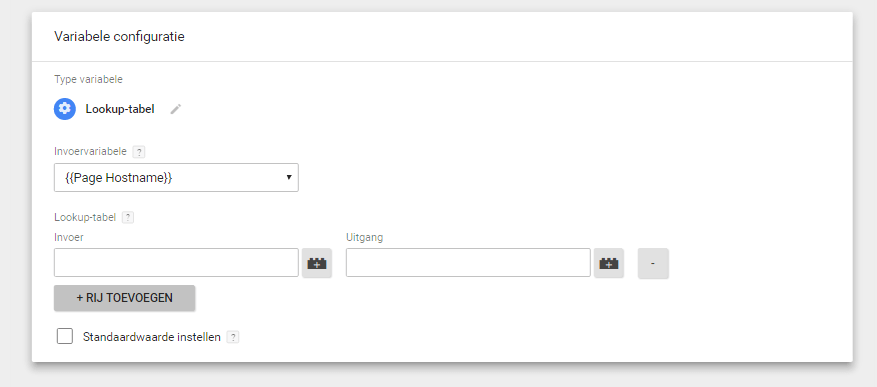
Klik op lookup-tabel. Het volgende scherm verschijnt:

Geef als invoervariabele {{Page Hostname}} op. Dit geeft dezelfde waarde terug als window.location.
Klik op “+ Rij Toevoegen”.

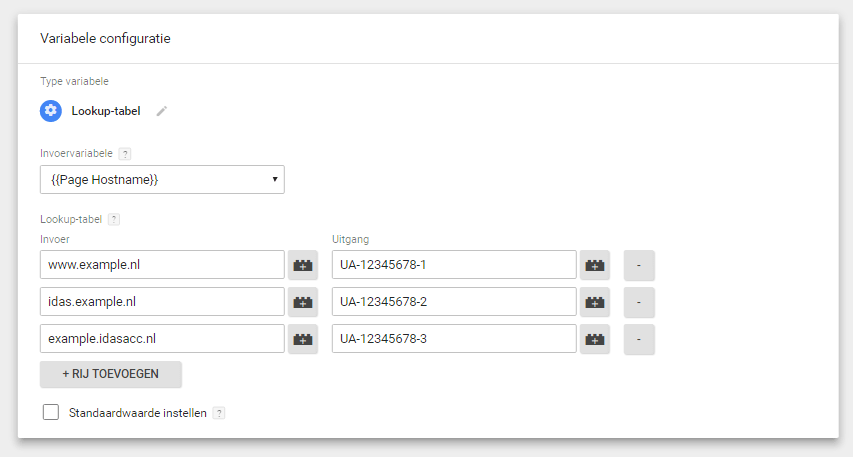
Voer bij invoer de waarde in waarop de {{Page Hostname}} moet worden getoetst. Je voert dus de URL’s in die getoetst moeten worden. Bij uitgang vertel je GTM wat de waarde moet zijn als de uitkomst TRUE is. Het inrichten van verschillende fases (dev/staging/productie) kan dus als volgt worden gedaan:

Klik op opslaan.
Aanmaken Property’s in Google Analytics
Je hebt nu in Google Tag Manager een lookup-table aangemaakt die URL’s toetst om vervolgens naar de gewenste property te verzenden. Nu zal het moeten corresponderen met Property’s in Google Analytics.
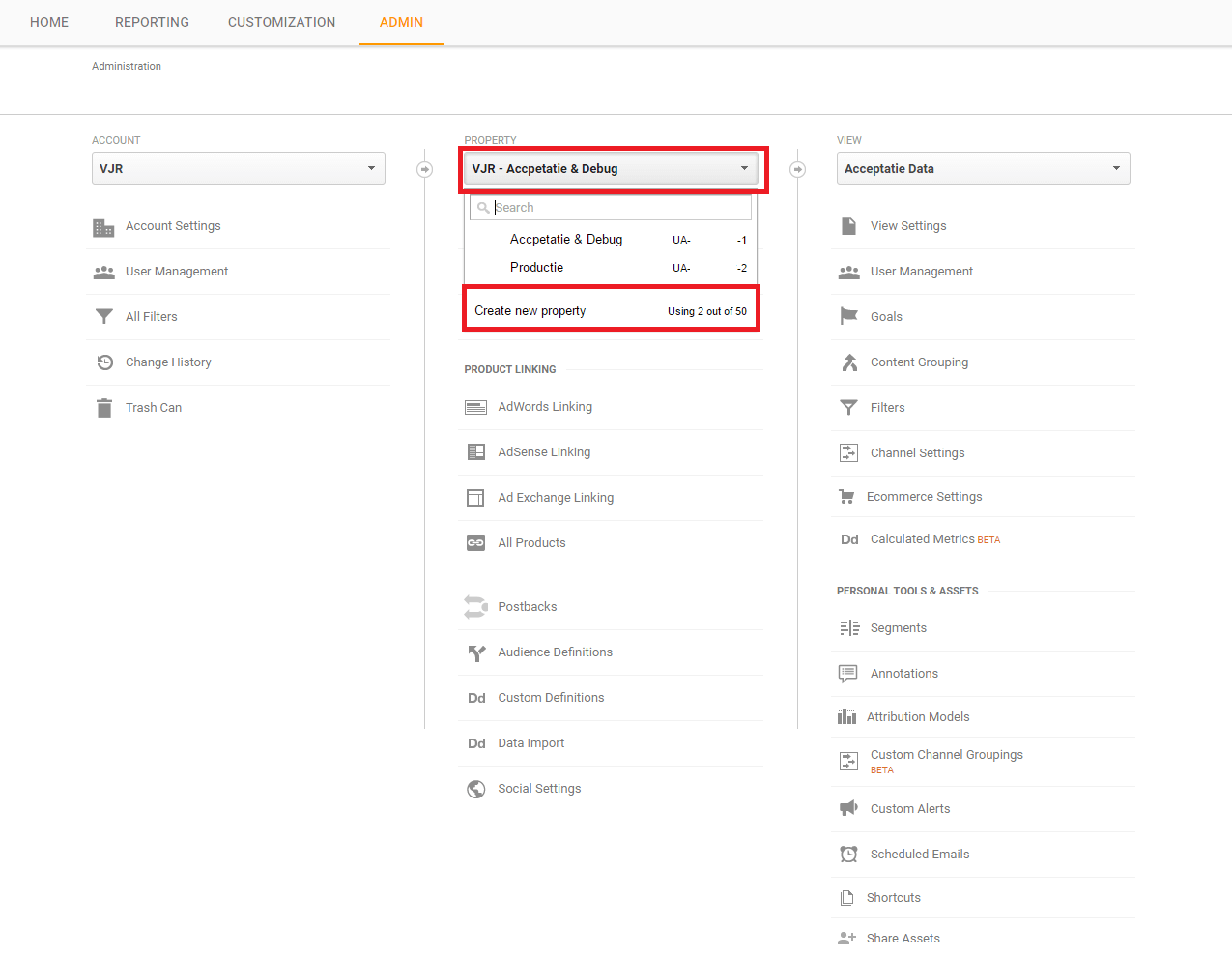
Ga naar Google Analytics en login op het juiste account in de admininterface. Hier maak je een nieuwe property aan:

De UA-code blijft hetzelfde, er komt alleen een -1, -2 tot en met -50 achter. Die waardes staan voor de verschillende property’s. Om overzicht te houden, geef je de property voor testing de naam “Acceptatie & Debug” en de productieproperty de naam “Productie”. Opnieuw is het belangrijk dat je kiest voor een logische naam die voor iedereen duidelijk is. Belangrijk is om de juiste URL in Google Tag Manager nu te koppelen aan het juiste property-id.
Pageview aanmaken in Google Tag Manager
Nu je een variabele hebt aangemaakt en Google Analytics hebt klaargezet, is het tijd om in Google Tag Manager pageviews af te vangen. De pageview stuurt de URL van de gebruiker naar Google Analytics.
Het inrichten van een pageview gaat als volgt:
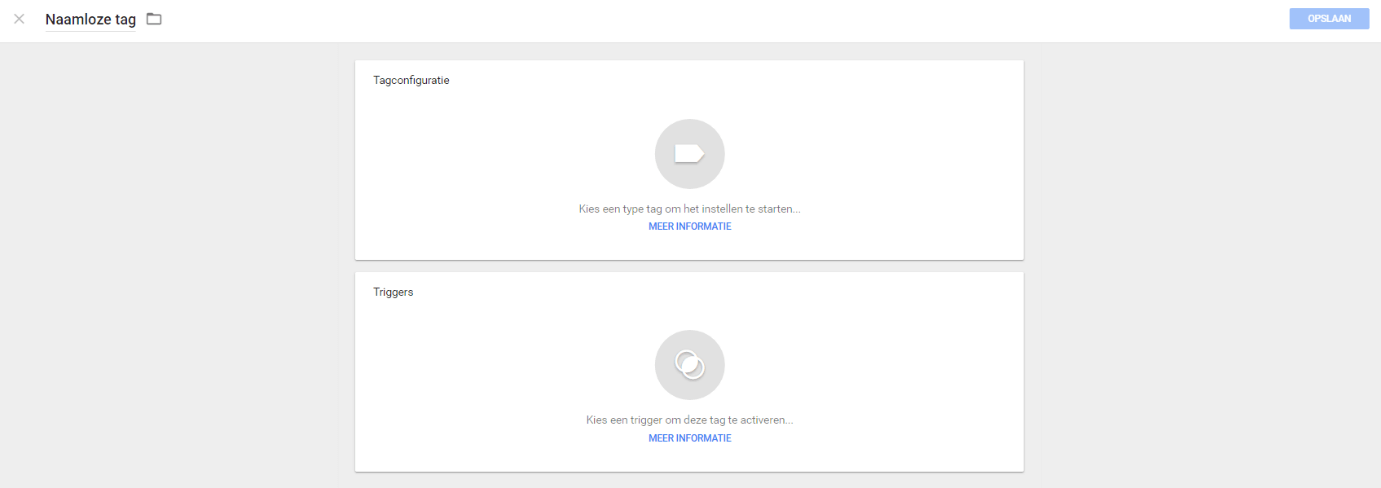
Klik in het linkermenu op Tags en maak een nieuwe tag aan. Het volgende scherm verschijnt:

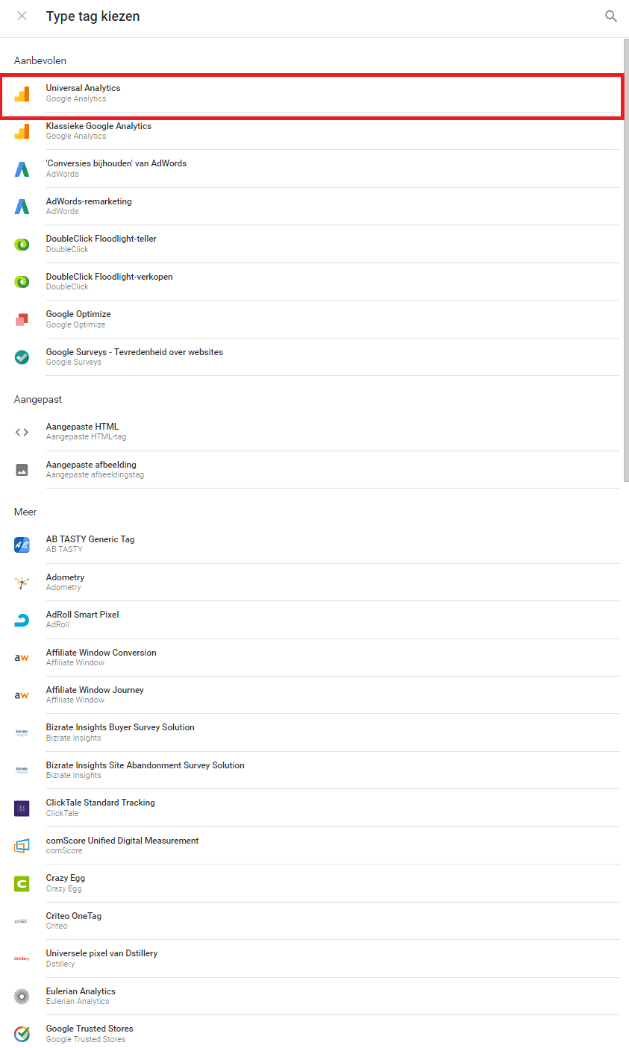
Je klikt op tagconfiguratie en klikt vervolgens op Universal Analytics.

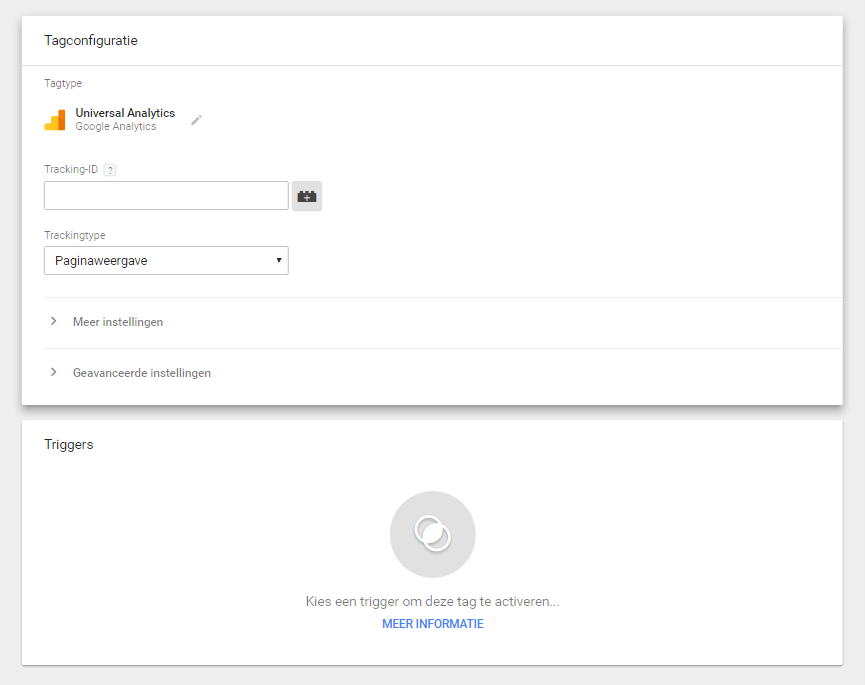
Het volgende scherm verschijnt:

Geef als Tracking-id de waarde {{GA Property ID}} op (dit is de lookup-tablevariabele die je bij stap 1 hebt aangemaakt):

Je laat het trackingtype op Paginaweergave staan. De trigger zet je op "All Pages".
Geef de pageview de naam "GA Pageview" en sla op.
Ordenen van variabele en pageview
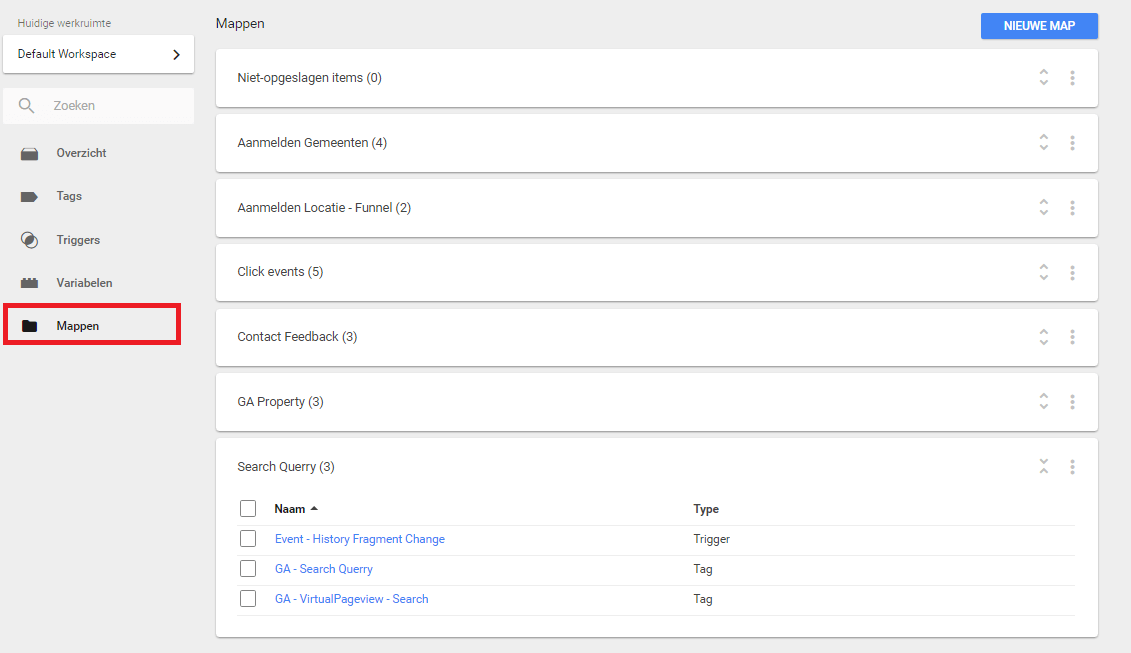
Onder het kopje mappen biedt Google Tag Manager de mogelijkheid om variabelen, tags en triggers te ordenen in mappen. Kies voor jezelf een logische structuur en richt mappen in om Google Tag Manager overzichtelijk te houden:

Testen en debuggen van Google Tag Manager
Nadat je bovenstaande stappen hebt doorgelopen, test je of de pageview werkt.

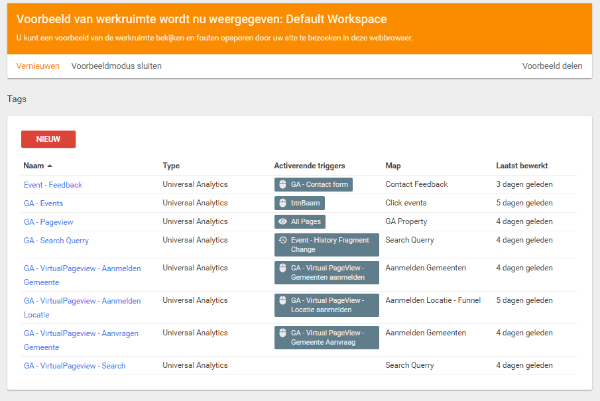
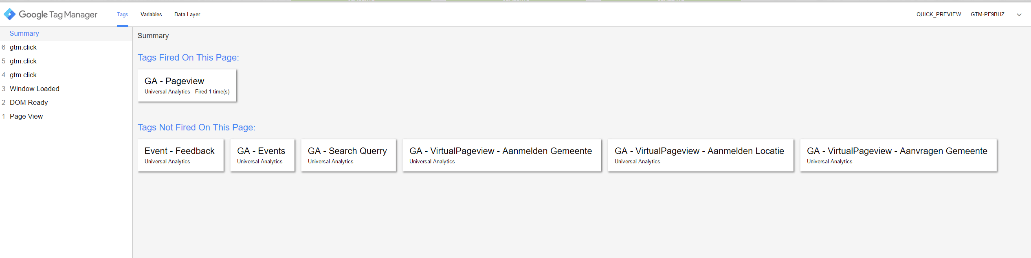
Het volgende scherm verschijnt (onder tags alle door jou ingestelde tags):

Je voert vervolgens in de adresbalk de URL van de website in:

Onderin in het scherm verschijnt de GTM dataLayer debugger:

Zodra onder “Tags Fired On This Page” de tag GA – Pageview verschijnt, dan werkt je (zogeheten) dataLayer van GTM. Klik op de pageview om te zien naar welke property de data wordt gestuurd. Als daar de juiste UA-code staat, werken je GTM-tags.
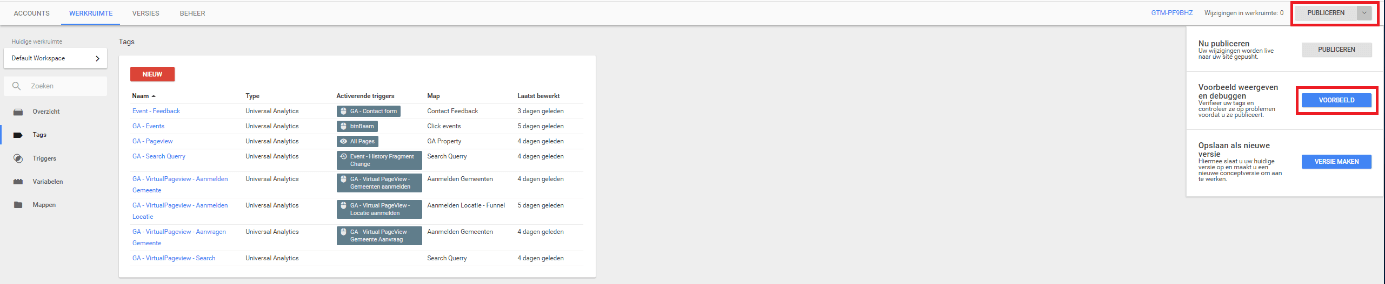
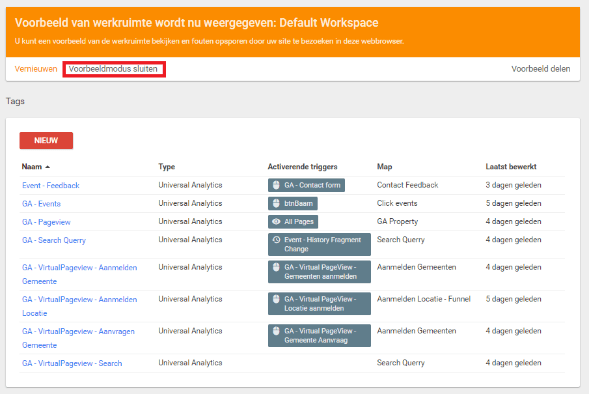
Ga terug naar GTM en klik op “Voorbeeldmodus sluiten”:

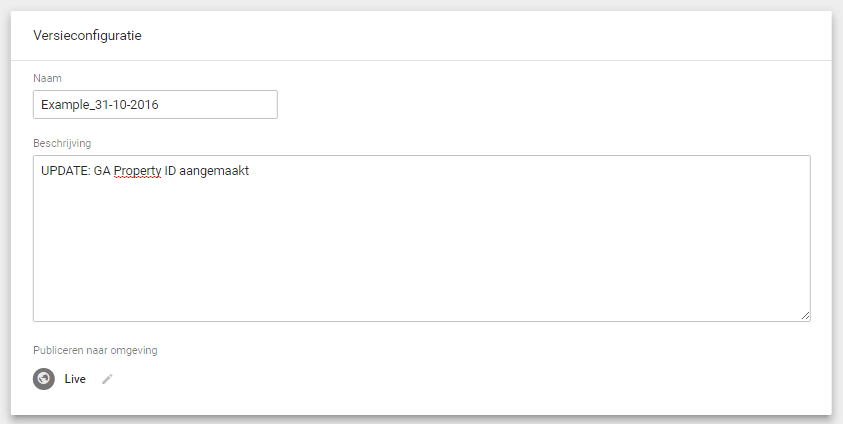
Nadat je de debugger hebt gebruikt en alles werkt, moet je GTM publiceren. Je klikt rechtsbovenin op publiceren. Als naam geef je de klantnaam_datum. Als beschrijving begin je bijvoorbeeld met UPDATE en vervolgens de doorgevoerde wijziging. Ook dit heeft te maken met een eenduidige manier van werken.

Je klikt op publiceren en GTM is live.