Als DNN webmaster wil je natuurlijk zoveel mogelijk inzicht in je gebruikers. Maar soms komt het voor dat een URL niet verandert, maar je wel in Google Analytics een bepaalde handeling wilt zien. Google Tag Manager biedt uitkomst met een zogenaamde virtuele pageview.
Er zijn meerdere momenten dat een virtuele pageview nodig is om de juiste data in te zien. Enkele voorbeelden zijn: funnels in Google Analtyics, AJAX calls of pop-ups die geen verandering van URL-structuur verzorgen.
Het inrichten van een virtuele pageview is gelukkig vrij eenvoudig. In dit artikel richten we een virtuele pageview in die wordt gegeneerd zodra je op een button klikt.
Google Tag Manager inrichten
Virtuele pageviews moeten worden ingericht in Google Tag Manager (GTM). Voor het inrichten van Google Tag Manager kan je eerst het artikel Google Tag Manager configureren in DNN lezen. Het inrichten van een virtuele pageview gekoppeld aan een button bestaat uit 2 stappen. Eerst moet er een trigger worden ingericht, gekoppeld aan de button, waarna vervolgens een tag moet worden aangemaakt.
Trigger aanmaken in Google Tag Manager
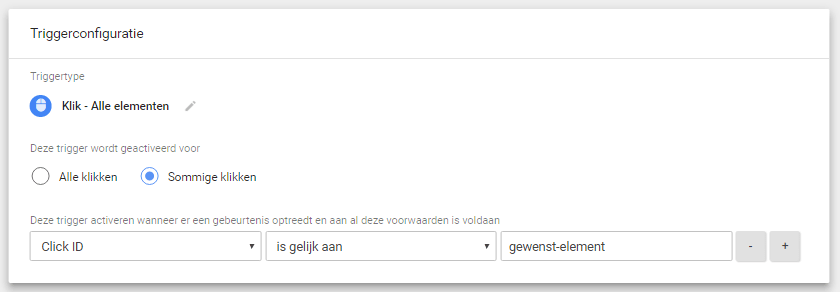
In GTM maak je eerst een nieuwe trigger aan. Hier kies je voor een triggertype: “Klik – Alle elementen”. Kies voor “Sommige klikken” als je de trigger aan een willekeurig element wilt koppelen. Je kiest voor bijvoorbeeld “Click ID” (ID van het element) zodat GTM weet welk element het is.

Tag aanmaken in Google Tag Manager
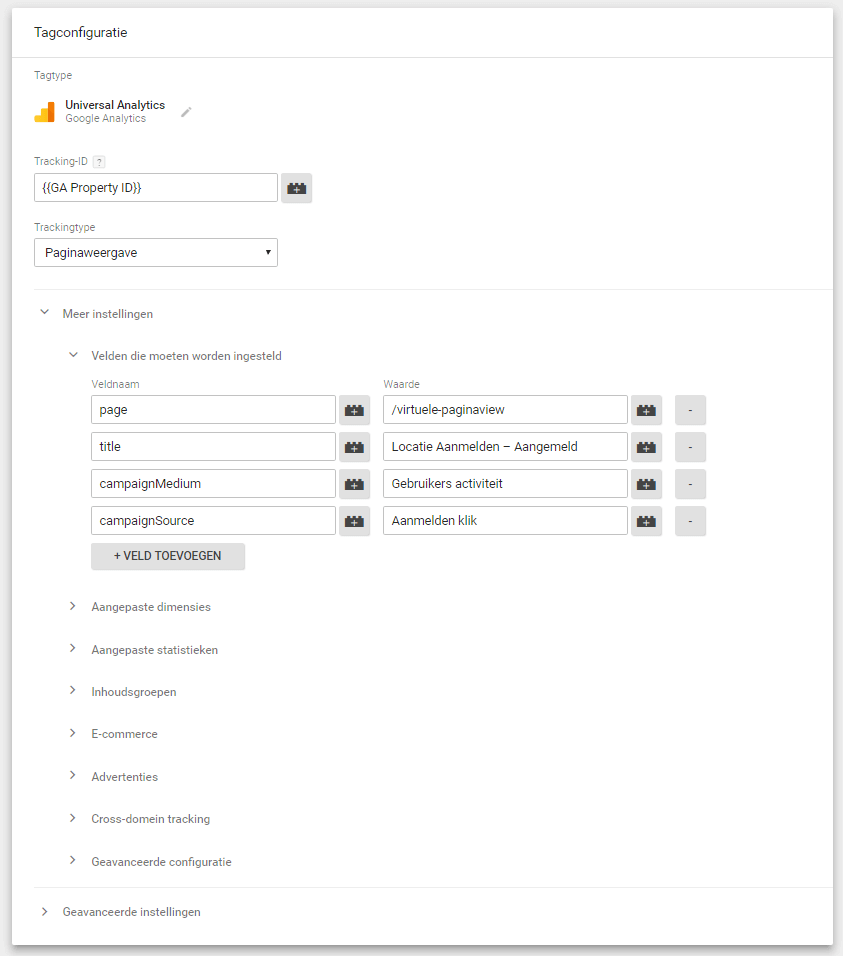
De tag bepaalt op basis van de trigger hoe en waar de data naar Google Analytics wordt gestuurd. Maak een nieuwe tag aan en kies voor het tagtype: “Universal Analytics”. Voor trackingtype kies je voor “Paginaweergave”. Het inrichten van de virtuele pageview gebeurt onder “Meer instellingen”, vervolgens “Velden die moeten worden ingesteld”. Onder “Veldnaam” kan je de standaardwaarde van de URL overschrijven voor de gewenste waarde. Voer “page” in onder Veldnaam en vervolgens de URL die je in Google Analytics wilt zien onder “Waarde”.
Indien gewenst kan je aan overige parameters, zoals: “title”, “campaginMedium” en “campaginSource”, ook waarden aan toekennen.

Koppel onder triggers de eerder aangemaakte trigger. Debug de dataLayer en je Virtuele PageView is klaar voor productie.